Upload the icons you want to use to your Media Library (or have a link to where they are located online).
Find the link of each icon by going to media library -> click the icon or click edit to enter into the image area and notice the File URL.
Go to Appearance -> Widgets area and add a text widget to the widget area you want to add the social icons to.
Since I am working locally/offline here is my example on linking to Facebook, Youtube and Google+.
<a href="https://www.facebook.com/PaalJoachimRomdahl" target="_blank" title="My Facebook Page"><img src="https://www.easywebdesigntutorials.com/wp-content/uploads/facebook-elegant-themes-icon.png" height=“30px” width=“30px”/></a>
<a href="https://www.youtube.com/user/paaljoachim" target=“_blank” title="My Youtube Channel"><img src="https://www.easywebdesigntutorials.com/wp-content/uploads/youtube-elegant-themes-icon.png" height=“30px” width=“30px”/></a>
<a href="https://plus.google.com/u/0/+PaalJoachimRomdahl" target=“_blank” title="My Google+ page"><img src="https://www.easywebdesigntutorials.com/wp-content/uploads/Google-plus-icon.png" height=“30px” width=“30px”/></a>Code:
target=”_blank” = opens a new tab or window when clicking on the icon.
Height and width forces the icons into the specific size.
Title = when hovering over the icons the title is seen.
Some inspiration from:
Cowbellnation – How to Create Your Own Custom Social Media Icons Widget
and https://en.support.wordpress.com/add-social-media-buttons-to-your-sidebar-or-footer/

Adding Social icons to a menu
Here is an example of adding icons to the menu.
We first need to add the social links to a menu. Go to Appearance -> Menus. Select the menu and then add the custom links to your social media. I added Facebook, my Youtube Channel and Google+, and I also gave each a Navigation Label.
I checked the frontend and noticed the three social links in place along with the rest of the top menu.
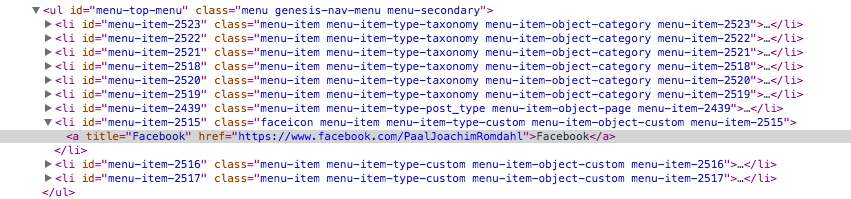
Right click one of the links and open Inspect Element. (I use Chrome other browsers have similar.)
On the bottom notice the li id”menu-item-2515″

Click some of the arrows and find out which belong to the social media links. Copy the three into your stylesheet (style.css).
Here is the full code that I am using.
/* Adding social media icons - text-indent moves the text out of the screen area.*/
#menu-item-2515,
#menu-item-2516,
#menu-item-2517 {
text-indent: -9999px;
padding-top: 3px;
width: 30px;
opacity: 0.7;
}
/* To give some space to the rest of the menu to the left of the first icon */
#menu-item-2515 {
margin-left: 45px;
}
/* Margin space to the right of the icons */
#menu-item-2517 {
margin-right: 15px;
}
/* Facebook */
#menu-item-2515 a{
background: url('https://www.easywebdesigntutorials.com/wp-content/uploads/facebook-elegant-themes-icon.png') no-repeat;
background-size: 30px;
}
/* Youtube */
#menu-item-2516 a {
background: url('https://www.easywebdesigntutorials.com/wp-content/uploads/youtube-elegant-themes-icon.png') no-repeat;
background-size: 30px;
}
/* Google + */
#menu-item-2517 a {
background: url('https://www.easywebdesigntutorials.com/wp-content/uploads/Google-plus-icon.png') no-repeat;
background-size: 30px;
}This is an example. Perhaps the icons do not fit in, or I want them in another place. I would then do something similar for other icons in other menu locations.
Icons used are from Elegant Themes (they also have other icon sets)
Check out my other article on using Font Awesome icons.
Originally published 23 September 2014. Updated 9 January 2016.