How to add your own avatar to the discussion settings screen in WordPress.
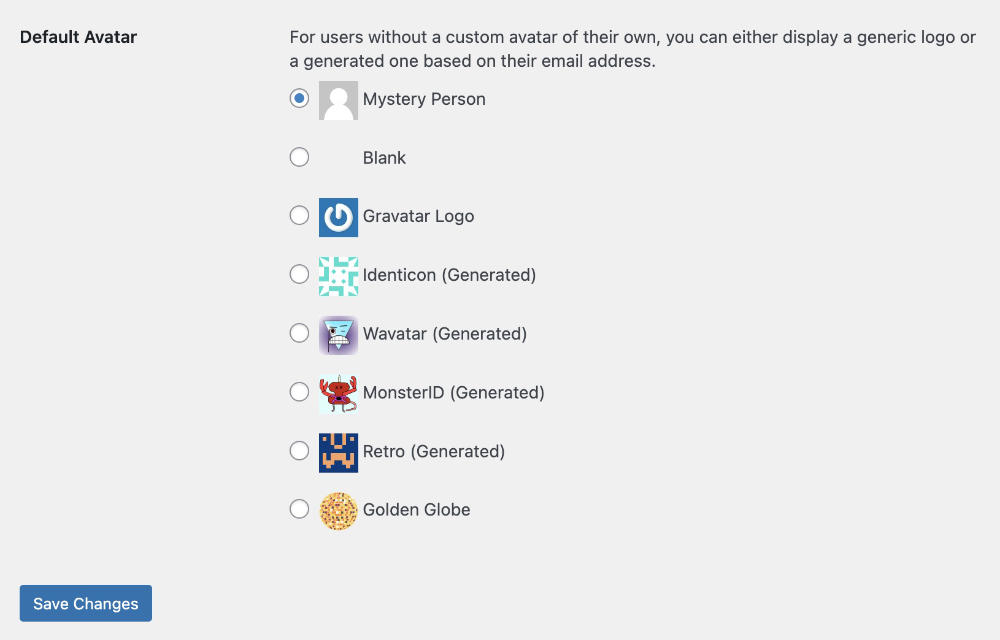
One can add an avatar I called “Golden Globe” to the list at the bottom of the Discussion settings.
Here is the result of adding an icon to the bottom of the list.

Add the following code to the child theme functions.php file or a code snippet plugin to where you can add PHP code. Default code:
add_filter( 'avatar_defaults', 'custom_avatar' );
function custom_avatar($avatar_defaults){
$custom_avatar = get_stylesheet_directory_uri() . '/images/default-avatar.jpg';
$avatar_defaults[$custom_avatar] = "My Default Avatar";
return $avatar_defaults;
}Here is the code that I used. A variation of the above code.
I adjusted to this code: $custom_avatar = ‘https://dev.easywebdesigntutorials.com/wp-content/uploads/ball.png’;
Linking directly to the image file in the Media Library. I also called the icon Golden Glode.
add_filter( 'avatar_defaults', 'custom_avatar' );
function custom_avatar($avatar_defaults){
$custom_avatar = 'https://dev.easywebdesigntutorials.com/wp-content/uploads/ball.png';
$avatar_defaults[$custom_avatar] = "Golden Globe";
return $avatar_defaults;
}NB! I first tested the code locally but it was first when I tested it online that it worked.
I have another avatar tutorial here: Manage your avatar in WordPress.
Resources:
https://www.wpstuffs.com/how-to-display-custom-avatar-in-comments-for-users-without-gravatar/
https://www.rswebsols.com/tutorials/wordpress/custom-default-avatar-in-wordpress
Tutorial was originally written 17 June 2015. The same code still works.







