The following uses code to create your own author biography box. It includes adding additional social media to the profile screen as well as creating your own custom author box which will be included into each post.
Add additional Social media fields.
Add a custom Author Bio box.
Add additional social media option to the profile screen
By default in the Contact Info section of the profile screen only Email and Website field is seen. By adding code one can add additional fields.
PHP code should be added to a separate code snippet plugin, but can also be added to the child theme functions.php file you are using.
PHP code to add additional social media profile fields.
/* Add Contact Methods in the User Profile - https://codex.wordpress.org/Plugin_API/Filter_Reference/user_contactmethods */
function add_user_contact_methods( $user_contact ) {
$user_contact['facebook'] = __( 'Facebook URL' );
$user_contact['skype'] = __( 'Skype Username' );
$user_contact['twitter'] = __( 'Twitter Handle' );
$user_contact['youtube'] = __( 'Youtube Channel' );
$user_contact['linkedin'] = __( 'LinkedIn' );
$user_contact['googleplus'] = __( 'Google +' );
$user_contact['pinterest'] = __( 'Pinterest' );
$user_contact['instagram'] = __( 'Instagram' );
$user_contact['github'] = __( 'Github profile' );
return $user_contact;
}
add_filter( 'user_contactmethods', 'add_user_contact_methods' );The result:
I added the # to most fields as I want these to later on show up in the author bio box.
By default no # is seen.

Add a custom Author Bio box to the bottom of each post.
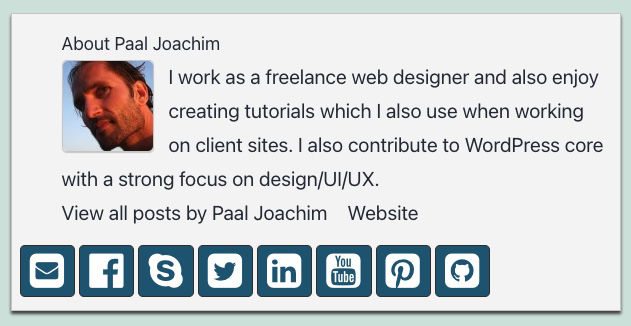
The finished result:

PHP code to add a custom Author bio box.
// Load/Enqueue Fontawesome to get the Fontawesome icon to show up.
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name - NB! changed display_name to first_name. Error in code.
$display_name = get_the_author_meta( 'first_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get author's email
$user_email = get_the_author_meta('email', $post->post_author);
// Get author's Facebook
$user_facebook = get_the_author_meta('facebook', $post->post_author);
// Get author's Skype
$user_skype = get_the_author_meta('skype', $post->post_author);
// Get author's Twitter
$user_twitter = get_the_author_meta('twitter', $post->post_author);
// Get author's LinkedIn
$user_linkedin = get_the_author_meta('linkedin', $post->post_author);
// Get author's Youtube
$user_youtube = get_the_author_meta('youtube', $post->post_author);
// Get author's Google+
$user_googleplus = get_the_author_meta('googleplus', $post->post_author);
// Get author's Pinterest
$user_pinterest = get_the_author_meta('pinterest', $post->post_author);
// Get author's Instagram
$user_instagram = get_the_author_meta('instagram', $post->post_author);
// Get author's Github
$user_github = get_the_author_meta('github', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
// Author avatar - - the number 90 is the px size of the image.
$author_details .= '<p class="author_image">' . get_avatar( get_the_author_meta('ID') , 90 ) . '</p>';
$author_details .= '<p class="author_bio">' . get_the_author_meta( 'description' ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a></p>';
// Display
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= '<a href="' . $user_website .'" target="_blank" rel="nofollow" >Website</a></p>';
} else {
// if there is no author website link then just close the paragraph
$author_details .= '</p>';
}
// Fontawesome icons: https://fontawesome.io/icons/
// Display author Email link
$author_details .= ' <a href="mailto:' . $user_email .'" target="_blank" rel="nofollow" title="E-mail" class="tooltip"><i class="fa fa-envelope-square fa-2x"></i> </a></p>';
// Check if author has Facebook in their profile
if ( ! empty( $user_facebook ) ) {
// Display author Facebook link
$author_details .= ' <a href="' . $user_facebook .'" target="_blank" rel="nofollow" title="Facebook" class="tooltip"><i class="fa fa-facebook-official fa-2x"></i> </a></p>';
} else {
// if there is no author Facebook link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Skype in their profile
if ( ! empty( $user_skype ) ) {
// Display author Skype link
$author_details .= ' <a href="' . $user_skype .'" target="_blank" rel="nofollow" title="Username paaljoachim Skype" class="tooltip"><i class="fa fa-skype fa-2x"></i> </a></p>';
} else {
// if there is no author Skype link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Twitter in their profile
if ( ! empty( $user_twitter ) ) {
// Display author Twitter link
$author_details .= ' <a href="' . $user_twitter .'" target="_blank" rel="nofollow" title="Twitter" class="tooltip"><i class="fa fa-twitter-square fa-2x"></i> </a></p>';
} else {
// if there is no author Twitter link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has LinkedIn in their profile
if ( ! empty( $user_linkedin ) ) {
// Display author LinkedIn link
$author_details .= ' <a href="' . $user_linkedin .'" target="_blank" rel="nofollow" title="LinkedIn" class="tooltip"><i class="fa fa-linkedin-square fa-2x"></i> </a></p>';
} else {
// if there is no author LinkedIn link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Youtube in their profile
if ( ! empty( $user_youtube ) ) {
// Display author Youtube link
$author_details .= ' <a href="' . $user_youtube .'" target="_blank" rel="nofollow" title="Youtube" class="tooltip"><i class="fa fa-youtube-square fa-2x"></i> </a></p>';
} else {
// if there is no author Youtube link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Google+ in their profile
if ( ! empty( $user_googleplus ) ) {
// Display author Google + link
$author_details .= ' <a href="' . $user_googleplus .'" target="_blank" rel="nofollow" title="Google+" class="tooltip"><i class="fa fa-google-plus-square fa-2x"></i> </a></p>';
} else {
// if there is no author Google+ link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Pinterest in their profile
if ( ! empty( $user_pinterest ) ) {
// Display author Pinterest link
$author_details .= ' <a href="' . $user_pinterest .'" target="_blank" rel="nofollow" title="Pinterest" class="tooltip"><i class="fa fa-pinterest-square fa-2x"></i> </a></p>';
} else {
// if there is no author Pinterest link then just close the paragraph
$author_details .= '</p>';
}
// Check if author has Github in their profile
if ( ! empty( $user_github ) ) {
// Display author Github link
$author_details .= ' <a href="' . $user_github .'" target="_blank" rel="nofollow" title="Github" class="tooltip"><i class="fa fa-github-square fa-2x"></i> </a></p>';
} else {
// if there is no author Github link then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');CSS code to add a custom Author bio box.
/* Hide default author box - If this is not included Twenty Twenty One will atleast have two author boxes. Check with the theme your using. */
.site-main > article > .author-bio {
display: none;
}
/* The new author box */
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px 12px 80px 50px;
border: 1px solid #ccc;
box-shadow: 0px 3px 3px #444;
}
.author_bio_section a{
text-decoration: none;
box-shadow: none !important;
}
.author_bio_section a:hover{
color: red;
}
/* About and author name or nick */
.author_name{
font-size:18px;
}
/* Surrounding avatar image */
.author_image {
float: left;
margin: 0 15px 0 0;
border-radius: 5px !important;
border: 1px solid #ccc;
box-shadow: 0px 1px 1px #ccc;
}
/* avatar image */
.avatar {
border-radius: 5px !important;
}
/* View all posts by and website link */
.author_links {
margin: 0;
float: left;
padding: 0 20px 0 0;
}
/* Fontawesome icon */
.fa {
padding: 5px 10px 5px 9px;
margin: 15px 2px 0 2px;
float: left;
background: #205D7A;
color: #fff;
border-radius: 5px;
transition-property: opacity;
transition-delay: 0.3s;
transition-duration: .5s;
border: 1px solid #333;
}
/* Fontawesome icon */
.fa:hover {
background: #005781;
color: #fa7777;
border: 0.5px solid #333;
}
/* --- Tooltip --- */
/* black up arrow */
.tooltip:hover:before{
border: solid;
border-color: #005781 transparent; // Arrow
border-width: 0 7px 7px 7px; // Arrow
top: 35px;
content: "";
left: 40%;
position: absolute;
z-index: 99;
opacity: .8;
}
/* black tool tip title box */
.tooltip {
display: inline;
position: relative;
right: 8%;
}
/* black tool tip title box */
.tooltip:hover:after{
background: #005781;
background: rgba(32,93,122, .9);
border-radius: 5px;
top: 40px;
color: #fff;
content: attr(title);
left: 40%;
padding: 5px 8px;
position: absolute;
z-index: 98;
width: 110px;
}Adding some example Media Queries to test out and play with to get right.
Background color is added only to show break points and should be removed after adjusting the code.
@media only screen and (max-width: 1250px) {
.fa {
padding: 4px;
margin: -10px 10px 0 -2px;
background: red; // For testing purpose
}
}
@media only screen and (max-width: 1150px) {
.fa {
padding: 3px;
margin: -10px 10px 0 -7px;
background: green; // For testing purpose
}
}
@media only screen and (max-width: 510px) {
.fa {
padding: 1px;
margin: -10px 10px 0 -11px;
background: blue; // For testing purpose
}
}NB! The following has not been tested recently.
Using your own social media icons
This part is little more tricky.
An example with using the above Facebook code:
$author_details .= ‘ <a href=”‘ . $user_facebook .'” target=”_blank” rel=”nofollow” title=”Facebook” class=”tooltip”><i class=”fa fa-facebook-official fa-2x”></i> </a></p>’;Replace with something like:
$author_details .= ‘ <a href=”‘ . $user_facebook .'” target=”_blank” rel=”nofollow” title=”Facebook” class=”tooltip”><img src=”‘ . plugins_url( ‘/images/facebook-icon.png’, dirname(__FILE__) ) . ‘” width=”45″ class=”social-icons”> </a></p>’;Then create the CSS class name social-icons. Such as
.social-icons {
some code.
}
https://codex.wordpress.org/Function_Reference/plugins_url
Creating a custom.css stylesheet
I made a custom.css stylesheet which I added in the root of the child theme folder.
I also placed the code that I had entered into the functions.php file into another php file.
Placing php and CSS into their own external files one needs to call them into the functions.php so they are used.
Here is the code I put into the functions.php file:
// INCLUDE - external php pages.
include_once( get_stylesheet_directory() . '/lib/code-snippets.php' ); // Various code snippets.
//Another way: include_once( 'lib/code-snippets.php' );
// Add custom CSS stylesheets
add_action( 'wp_enqueue_scripts', 'load_custom_style_sheet' );
function load_custom_style_sheet() {
wp_enqueue_style( 'custom-stylesheet', CHILD_URL . '/custom.css', array(), 1.0 );
}If you instead want to try out a plugin
wordpress.org/plugins/wp-author-box-lite/
wordpress.org/plugins/simple-author-box/
wordpress.org/plugins/fancier-author-box/
Resources used.
https://www.wpbeginner.com/wp-tutorials/how-to-add-an-author-info-box-in-wordpress-posts/
and wpbeaches.com/author-box-genesis/
Modified from Neil Gowrans wpbeaches.com/author-box-genesis/ tutorial.
I have also borrowed some code from a tutorial from Andor Nagy.
The tooltip CSS code came from webdesignerdepot.com/2012/11/how-to-create-a-simple-css3-tooltip/
Fontawesome icons
Newest version of Fontawesome icons are located here: https://www.bootstrapcdn.com/fontawesome/
This article was originally written: 18 June – 2016.







