I am for now reposting the tutorial I made 2 July 1016. (Adding the original date to this tutorial.)
I assume this can at a later time be updated to show hiding meta boxes/sidebar panels in Gutenberg.
How to hide the meta boxes
…..but still having them accessible through the Screen Options tab.
I was wondering how to hide specific meta boxes in the post screen as it would help my client see less boxes clutter the screen.
So I went searching and came across code mentioned at the bottom of this thread:
https://wordpress.stackexchange.com/questions/15376/how-to-set-default-screen-options
The code shows how to hide the meta boxes with a similar result of unclicking the screen options boxes.
I also removed a few meta boxes through code on can not deselect through the screen options.
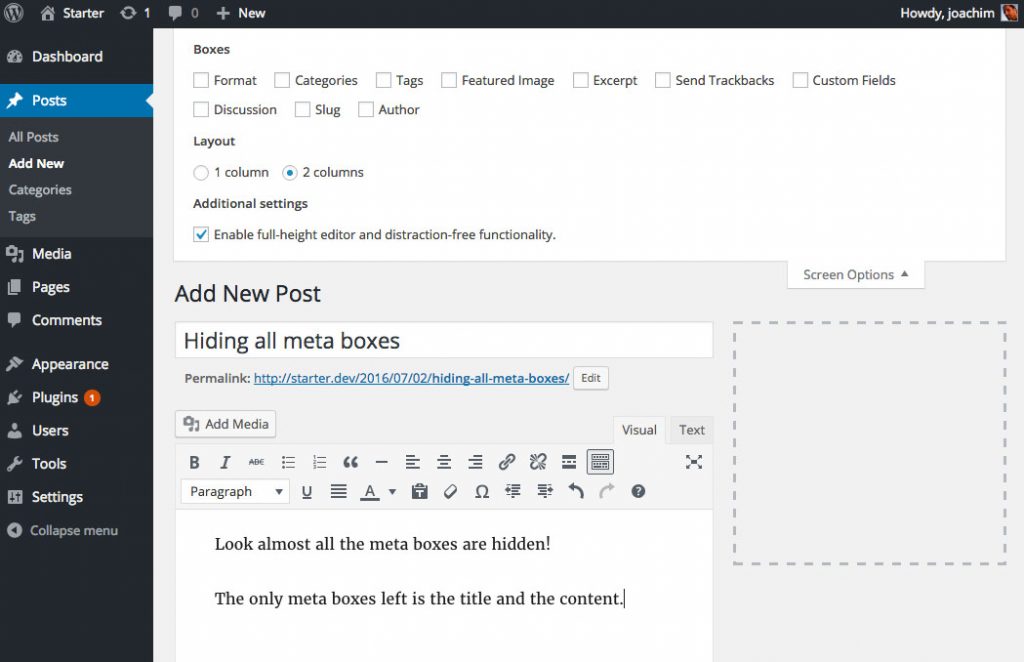
The result looks like this.

Using the following code one can hide most meta boxes in the single page or post screen. Add the code to your functions file. Comment out the ones you would like to keep visible (or just remove them).
How to remove meta boxes
…and removing them from the screen options tab.
https://codex.wordpress.org/Function_Reference/remove_meta_box
function remove_page_fields() {
remove_meta_box( 'commentstatusdiv' , 'page' , 'normal' ); //removes comments status
remove_meta_box( 'commentsdiv' , 'page' , 'normal' ); //removes comments
remove_meta_box( 'authordiv' , 'page' , 'normal' ); //removes author
}
add_action( 'admin_menu' , 'remove_page_fields' );Switch out page with post to remove post edit meta boxes.
Removing dashboard widgets
function remove_dashboard_widgets() {
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' ); // Right Now
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' ); // Recent Comments
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' ); // Incoming Links
remove_meta_box( 'dashboard_plugins', 'dashboard', 'normal' ); // Plugins
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); // Quick Press
remove_meta_box( 'dashboard_recent_drafts', 'dashboard', 'side' ); // Recent Drafts
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // WordPress blog
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' ); // Other WordPress News
// use 'dashboard-network' as the second parameter to remove widgets from a network dashboard.
}
add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' );How to hide All Post and All Pages columns.
…..but still having them accessible through the Screen Options tab.
Got to take a pass for this one for now… if you got a solution please let me know and I will add the code for it here.
How to remove All Post and All Pages columns
One can remove/delete columns by using the code unset. They are also removed from the screen options tab.
// Remove the following post or page columns
function my_columns_filter( $columns ) {
unset($columns['title']);
unset($columns['author']);
unset($columns['categories']);
unset($columns['tags']);
unset($columns['comments']);
unset($columns['date']);
return $columns;
}
add_filter( 'manage_edit-post_columns', 'my_columns_filter', 10, 1 );
// To remove page columns use: manage_edit-page_columnsResources:
https://wordpress.org/support/topic/remove-columns-from-the-user-admin-list-page?replies=3
https://wordpress.stackexchange.com/questions/19180/how-to-remove-a-column-from-the-posts-page
https://wordpress.stackexchange.com/questions/15376/how-to-set-default-screen-options
https://premium.wpmudev.org/blog/remove-wordpress-meta-boxes/








Earlier comment from Jim.
“How to hide All Post and All Pages columns.
…..but still having them accessible through the Screen Options tab.
Got to take a pass for this one for now… if you got a solution please let me know and I will add the code for it here.”
You speak of how to remove meta boxes, but there are times when those boxes are needed, just not immediately visible. In example, the default_hidden_meta_boxes hook will filter the meta boxes to hide on default, meaning the user can override the setting. And the hidden_meta_boxes hook will filter what meta boxes are to be hidden when the page is loaded (without regard to the user’s settings). It’s worth mentioning because the naming convention of hooks is quite helpful in answering your question regarding column visibility: check out the hooks default_hidden_columns and hidden_columns.