Affiliate link for Fluent Forms Pro.
I have been exploring different ways to use calculations and will show a few different ways to setup forms that include calculations.
I show two examples using calculations
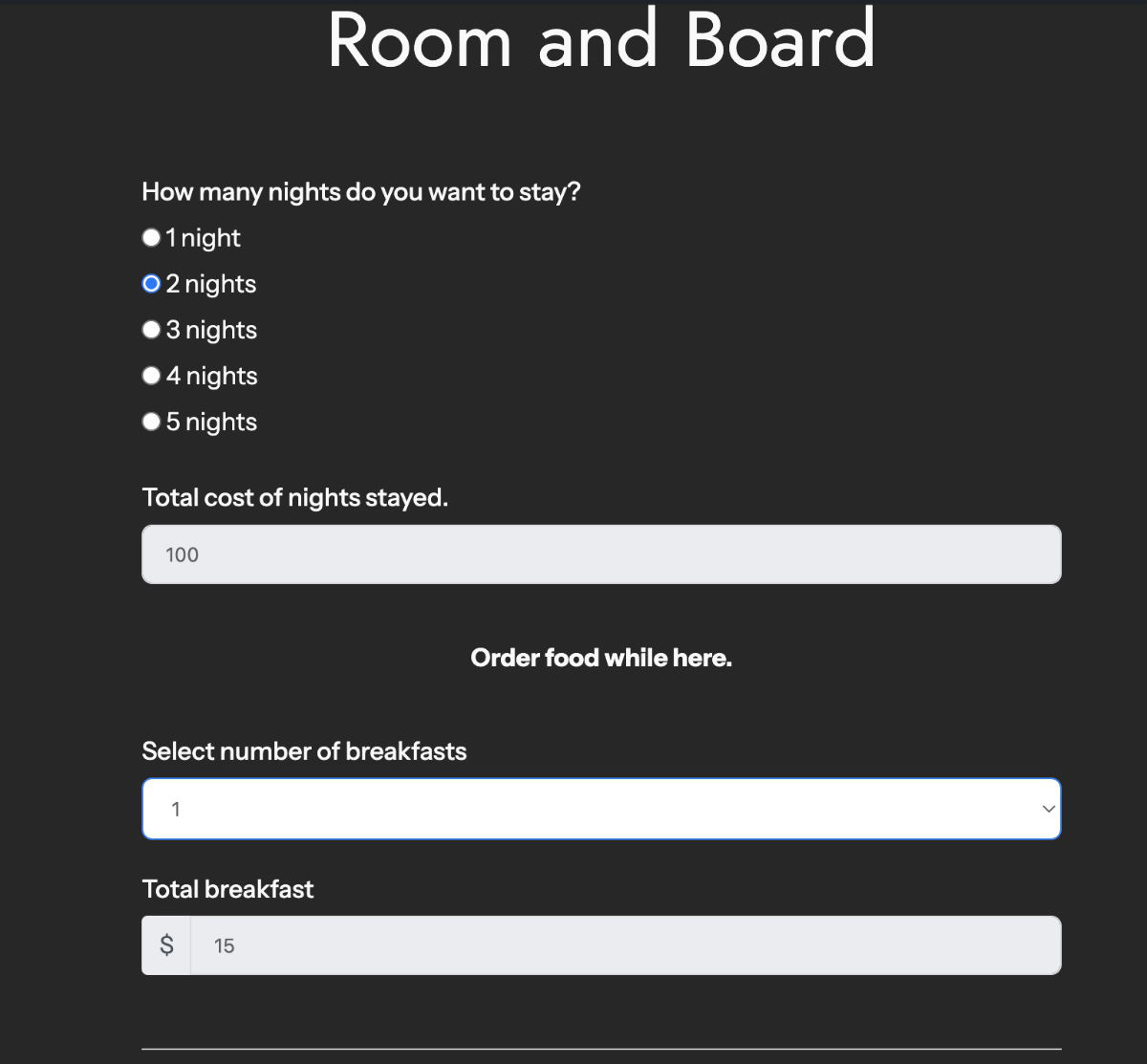
First example uses a Room and Board calculations.
Select how many nights to stay as well as how many breakfasts, lunch and dinners.
The result.

Here is the export of the Room and Board form so that you can download and import it into Fluent Forms:
https://www.dropbox.com/scl/fi/clinqkxe9dtqzmnt9qfuw/fluentform-export-forms-1-12-11-2024-Room-and-Board-Calculations.json?rlkey=fo2xgan4fq19agd4qisgayk9k&st=np45i8jt&dl=0
Here is a video where I go through how I setup the form.
Example two.
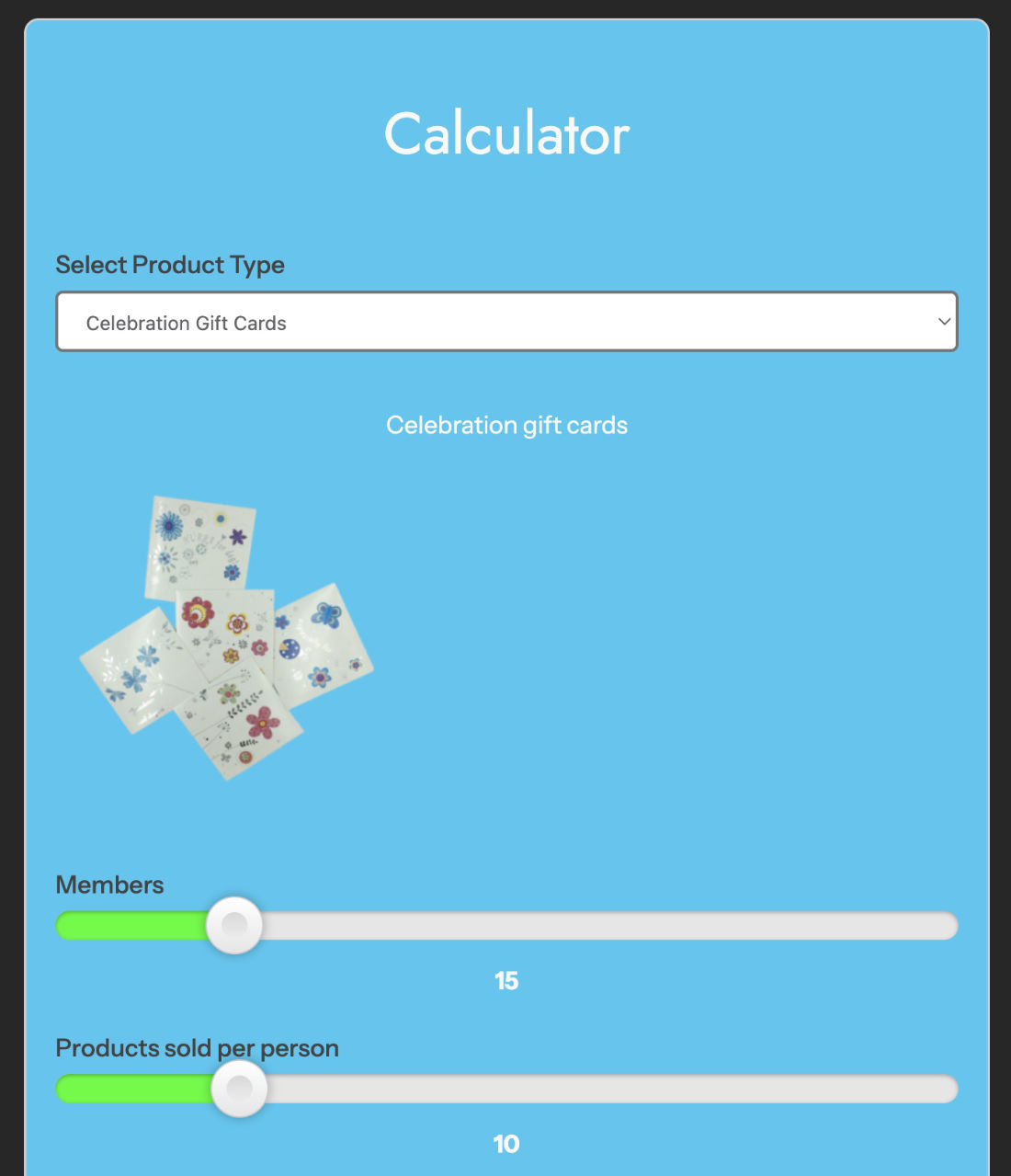
A calculator. Using calculations, conditionals, sliders, styling and no submit button.

Here is the export of the calculator so that you can download and import it into Fluent Forms:
https://www.dropbox.com/scl/fi/dybqhe9z0eem3hqqeaob3/fluentform-export-forms-1-12-11-2024-Calculator.json?rlkey=gg7uhirvzm1voz5304znyoy9d&st=njxwo87k&dl=0
This shows how I setup various calculations.
Conditionals.
Adding images through the HTML field.
Hiding the submit button.
To figure out the code to hide the submit button.
I went to the frontend and right clicked the submit button.
Selected Inspect and looked at the HTML and CSS seen.
Dug down into the Submit CSS and on the right side clicked into the CSS and added a display: none.
The final code I used which I added to Fluent Forms Pro -> Selected the Form -> Settings & Integrations -> Custom CSS/JS.
.fluent_form_7 .ff-btn-submit:not(.ff_btn_no_style) {
display: none;
}Number 7 is the form ID number. I removed the other CSS there and only added the display none to hide the submit button.
Styling the form
Going into Preview & Design
In the General screen tab one can choose predefined styles.
Then in the Misc tab one can modify the form further. Such as I added a light blue background color, padding, a grey border around the form and also curved the corners.
Custom HTML field
Through a Custom HTML field I added an image with a heading above it.
Added conditionals so that the correct image would show up when selecting the corresponding selection in the drop down above it.
Affiliate link
I decided to join the Fluent affiliate program. If you enjoyed my tutorial and would like to take a closer look at the pro version I have a link here:
https://wpmanageninja.com/?ref=3507
Resources:
https://fluentforms.com/docs/fluentform_is_hide_submit_btn_-formid
https://fluentforms.com/styling-css-forms-with-fluent-forms-global-styler/







