As one works on a web site it becomes very likely that one will need to add adjustments. Perhaps even small code pieces also called code snippets. Usually a PHP snippet. There are plugins that one can add to a site to gather various small pieces of code. Be it PHP, JavaScript, CSS or other.
Here are two plugins that one can use to add these small pieces of code.
FluentSnippets.
From the Fluent Snippets WordPress plugin repository:
“FluentSnippets store your snippets in flat files, so it does not run SQL queries for your snippets. It is the Fastest Code Snippet Plugin for WordPress.
Our mission is to streamline the process of integrating custom code snippets in WordPress, making it safe, secure, fast, and hassle-free.”
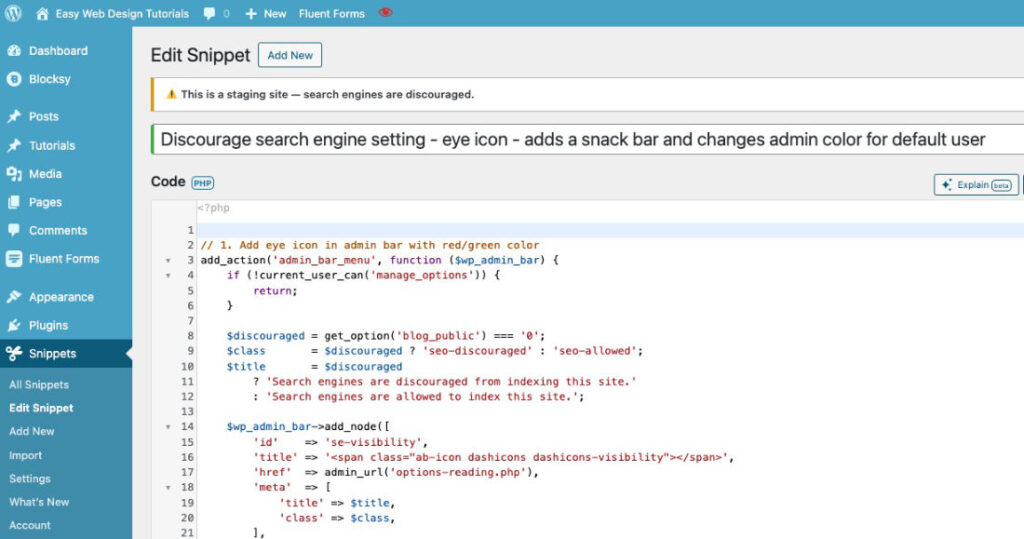
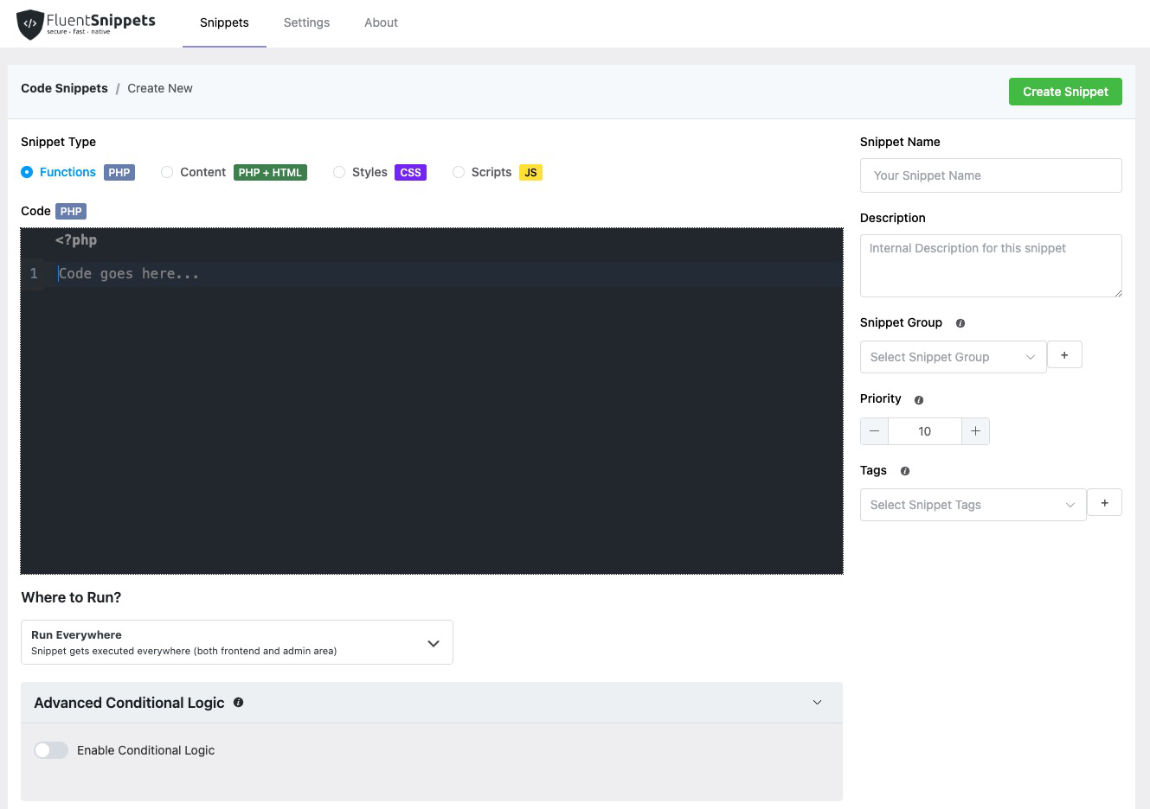
This is the UI interface one sees as one goes to create a new code snippet.
Functions (PHP), Content (PHP+HTML), Styles (CSS) and Scripts (JS).

Code Snippets
From the Code Snippets WordPress plugin repository:
Code Snippets provides an effortless way to enhance your WordPress site.
Upgrade to Code Snippets Pro for complete CSS, JavaScript, Gutenberg, Elementor and cloud synchronisation integrations.
Say goodbye to the hassle of tweaking your theme’s functions.php file and downloading endless plugins – Code Snippets simplifies the process!
A snippet is like a mini-plugin for your WordPress site, providing added functionality without the clutter.

I have been using the Premium Code Snippets for a few years and I am very happy with it.
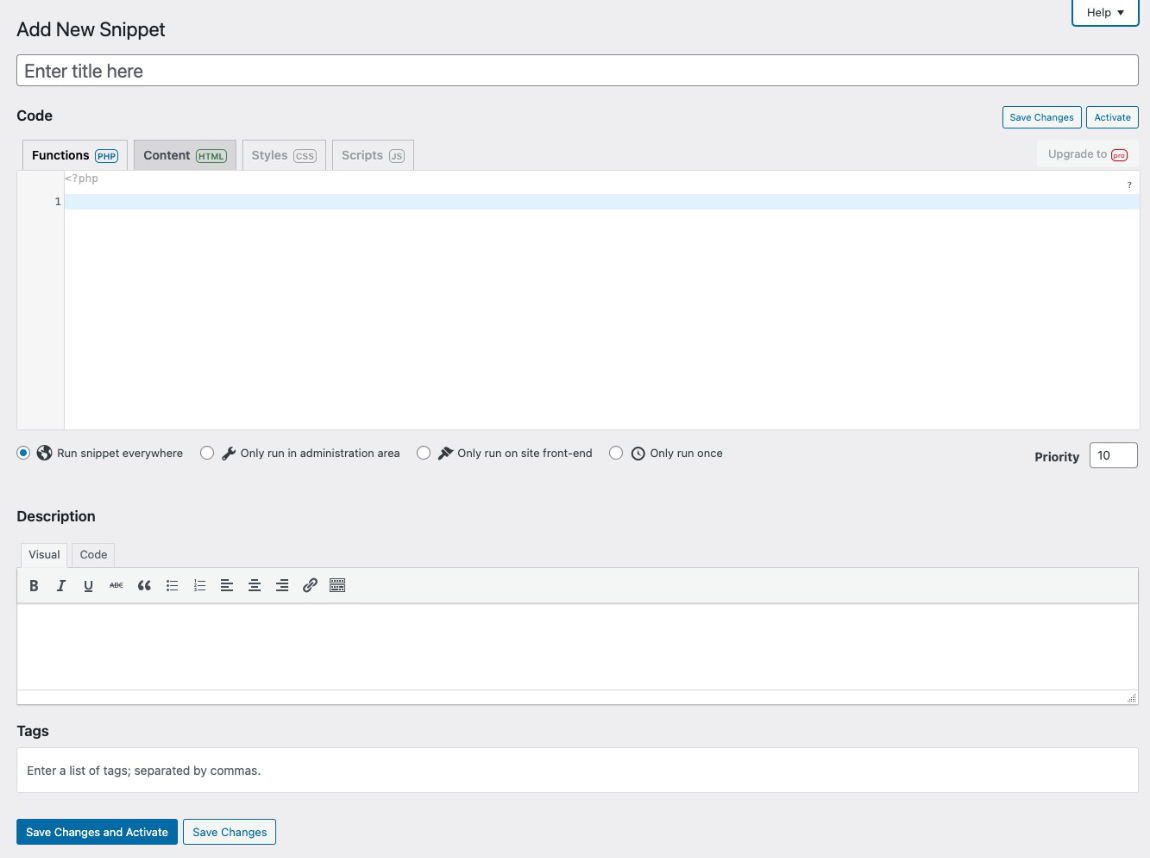
Do notice that the free version does not offer Styles (CSS) and Scripts (JS). But the free version does offer Functions (PHP) and Content (HTML).
Most of the time I do use only PHP on occasion I do also need CSS.
Here are other tutorials where I have used Code Snippets to enhance the WordPress experience in some way or another.