In the backend: Going to Ninja Forms and clicking the ADD NEW blue button a list of templates is seen. By exploring various templates one see how the various forms are created.
Blank Form
Contact Us
Event Registration
General Enquiry
Questionaire
Collect feedback
Delete Data Request
Export Data Request
Job Application
Quote Request
Additional Templates
Create a Post
File Upload
PayPal Payment
Stripe Payment
Edit User Profile
MailChimp Signup
Register a User
Select a template and it will automatically open in the Form Fields section. Click Preview Changes to see what the from looks like on the frontend.
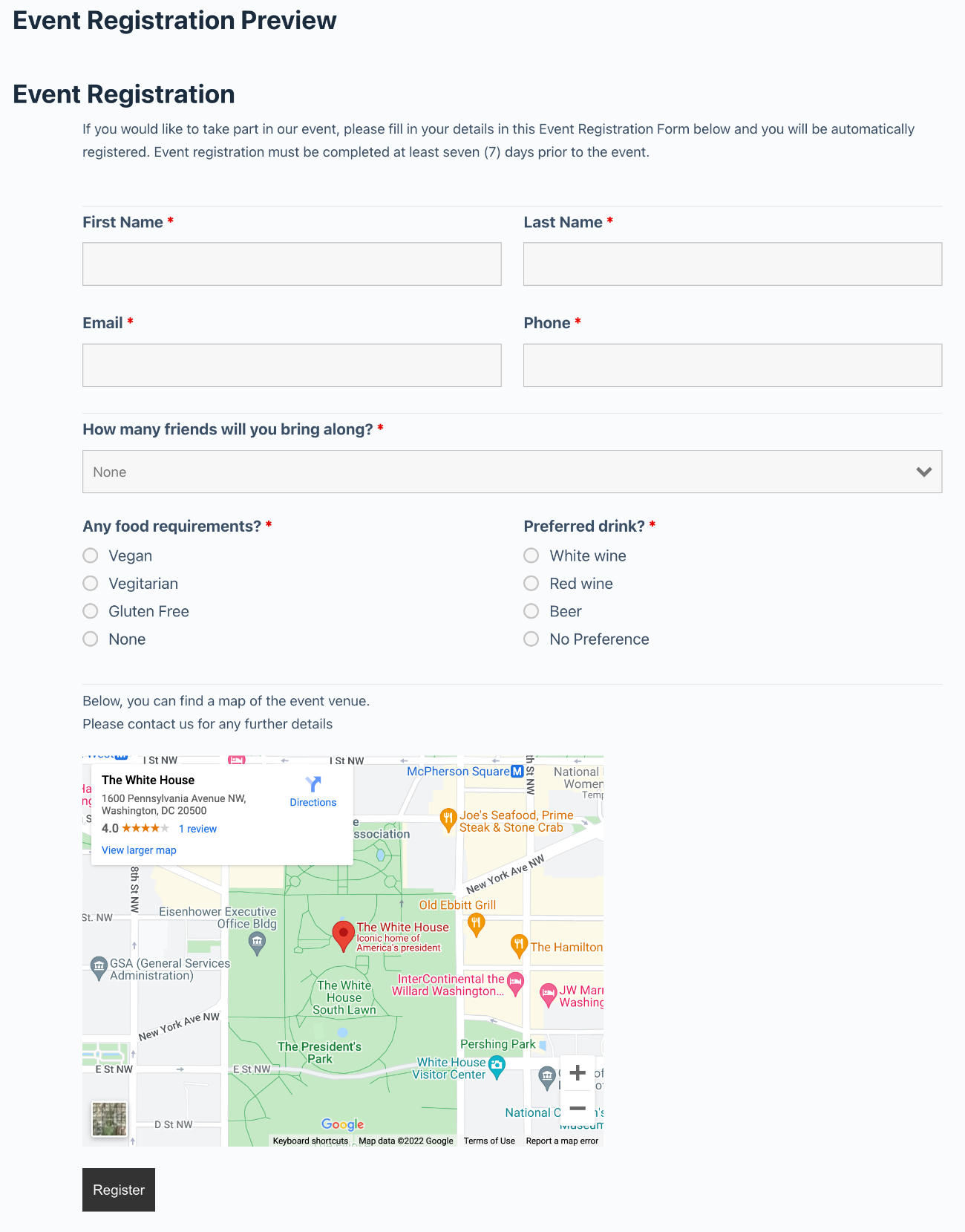
Taking a closer look at the Event Registration template.
The frontend preview looks like this:

We can right away see that it uses columns. To find information about a column we would go to the Form Fields. Select a field. Click the Display accordion in the right sidebar and in the container we would see “one-half first”.
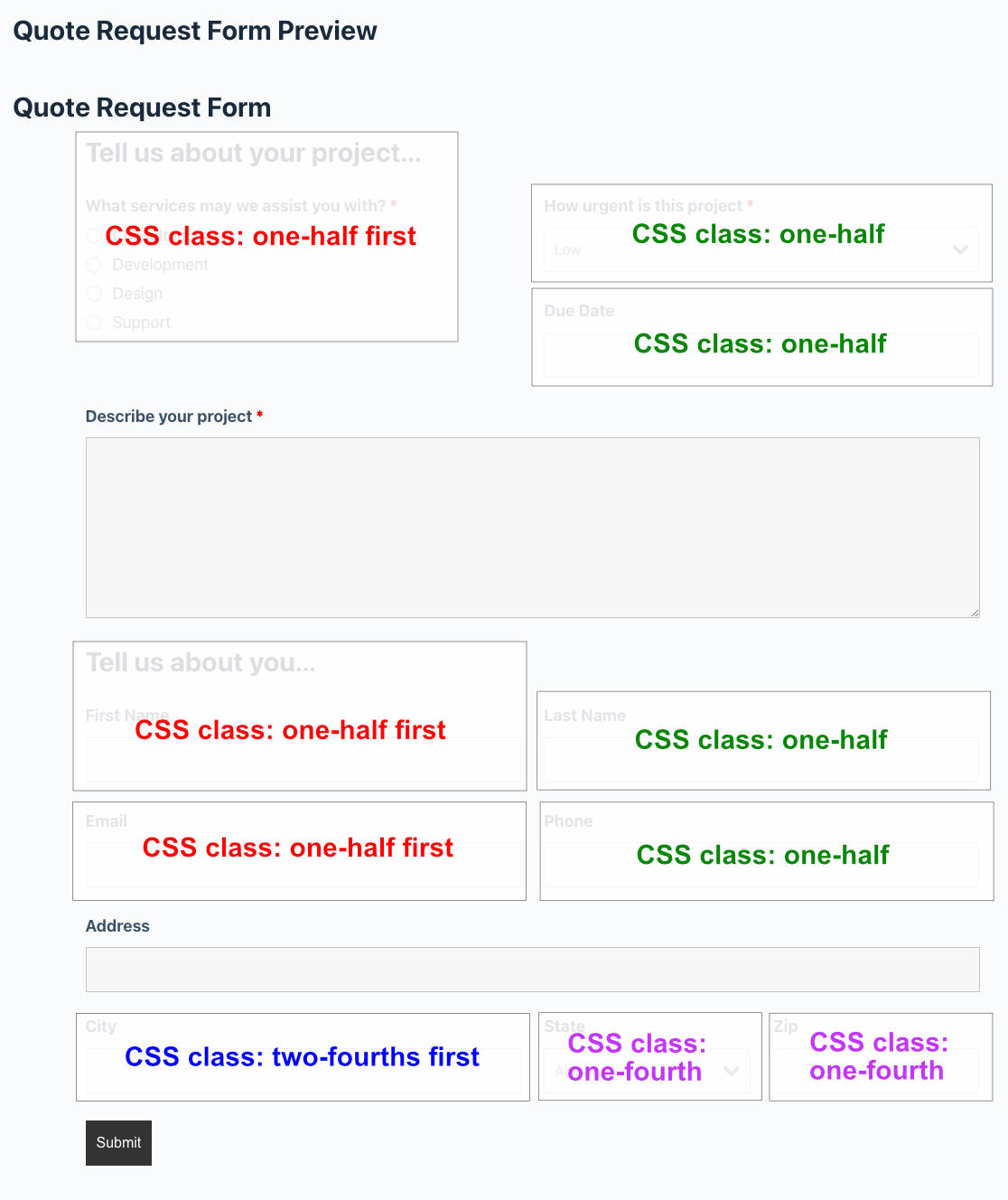
Another template example is the Quote Request.
Below I have added the CSS containers added in the From Fields – Field selected – Display and Container option.

If you want to use drag and drop then there is an add-on available called Layout and Styles.
The Ninja Forms Layout and Styles (affiliate link) is a paid add-on / Extension plugin for Ninja Forms.
I also have a tutorial which goes into detail on how to design a Ninja Form contact form.
This tutorial was originally written 25 September 2016.







