Sometimes we need to speed up a WordPress site.
We would then find a performance plugin.
Two sites I use for checking the performance of a site:
gtmetrix.com and tools.pingdom.com
Other sites I also might use are: Google PageSpeed Insights and WebPageTest.
A new site I was told about: marketingtracer.com/speedtest
A new site
As one setup a new site the performance is hopefully high, but as one begin to install various plugins. The performance of the site will likely gradually become lower and lower. One then needs to install a performance plugin to bring the score up again.
As the site grows over time
Here is an example dev site with various plugins installed such as Ninja Forms, Contact Form 7, WooCommerce and others. The initial test shows the performance without any performance plugin installed. It will vary a bit at different times and different plugins are installed.
Google PageSpeed Insights
Using PageSpeed Insights is a very good site to check the page speed on Mobile (first) and Desktop.
https://pagespeed.web.dev/
GTmetrix
Latest Performance Report for: https://dev.easywebdesigntutorials.com/

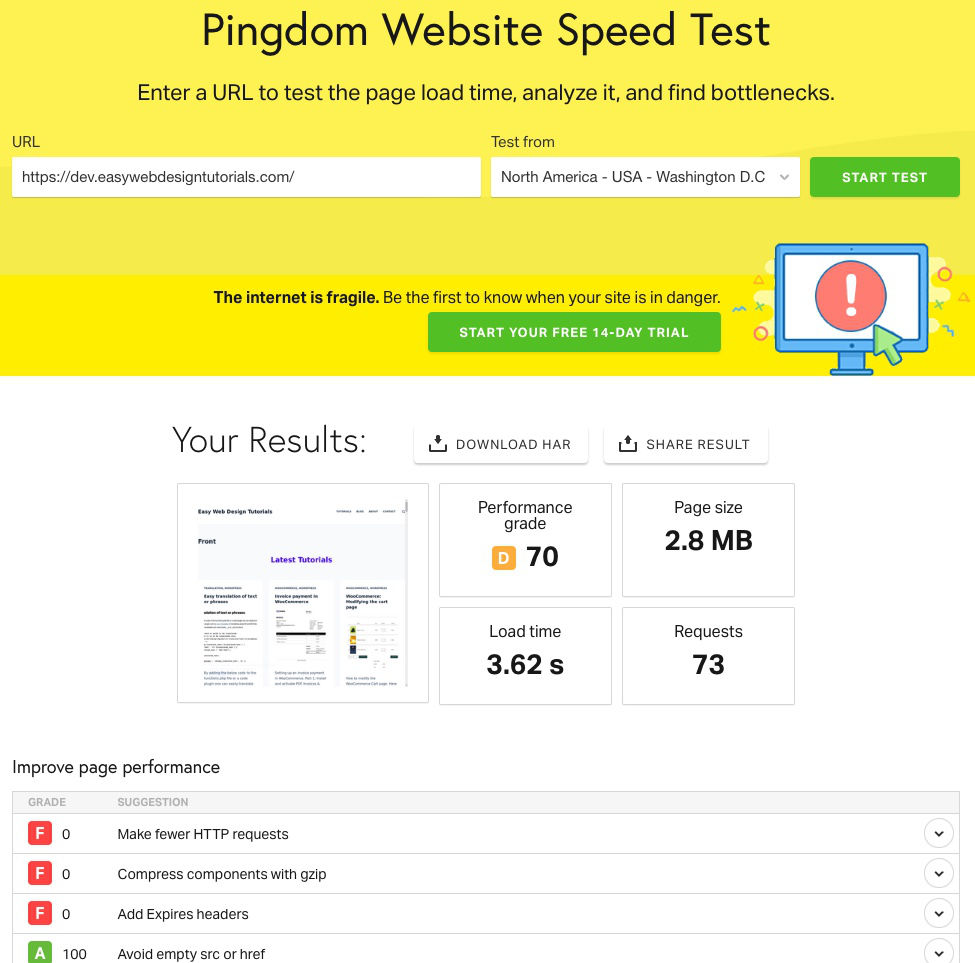
Pingdom Website Speed Test
Here is an example testing the dev.easywebdesigntutorials.com web site containing various random plugins that I installed. https://tools.pingdom.com/#60b03fdf81000000

A few performance improvement plugins
Most of these plugins will add a drop down to purge/reset/delete the cache in the top black admin bar. After having installed any of these plugins it is a good idea to purge the cache before testing performance.
WP Rocket
Install and activate. In the top admin bar. Click WP Rocket -> Clear cache. Default mode.
It can be fine tuned to improve the performance. Here is an article I found about WP Rocket: https://marriedgames.com.br/en/dicas-guias/conheca-o-wp-rocket/
Gtmetrix: Performance 97%. Structure 90%. LCP 1.1s. TBT 40ms.
Pingdom: Performance 80. Load time 458 ms. Requests 76.
WP Fastest Cache
Install and activate. Activate various settings.
One needs to turn on specific options to get it working or else one will not see any difference. Recommended to have enabled. Online media masters WP Fastest Cache Settings.
Settings: Cache System, Preload, Logged-in Users, Update Post, Minify HTML, Minify CSS, Gzip, Browser Caching and Disable Emojis. In the top admin bar. Click Delete Cache -> Delete Cache and Minified CSS/JS.
Gtmetrix: Performance 97%. Structure 90%. LCP 1.1s. TBT 45ms.
Pingdom: Performance 80. Load time 577 ms. Requests 75
This is similar to the performance score of WP Rocket default settings.
W3 Total Cache
Install and activate. W3 Total Cache has a setup wizard to help with setting up the recommended options. There are a lot of options which makes turning on the right options more difficult.
Activate various settings. In the top admin bar. Click the Performance -> Purge All Caches.
Gtmetrix: 98%. Structure 97%. LCP 909ms. TBT 42ms.
Pingdom: 80. Load time 622 ms. Requests 76.
This round it came out a little better then WP Rocket and WP Fastest Cache. It will vary for each test.
LiteSpeed Cache
Install and activate. In the top admin bar. Click the icon and -> Purge All. Many hosts optimize for the way that LiteSpeed Cache is setup. Here it will help to go through and activate various settings.
Needs to Activate various settings. I just ran it on default.
Gtmetrix: 96%. Structure 88%. LCP 1.2s. TBT 57 ms.
Pingdom: No difference in score.
Breeze
Install and activate. In the top admin bar Breeze -> Purge All Cache.
Default mode. Breeze has a similar interface as WP Rocket.
Gtmetrix: 97%. Structure 90%. LCP 1.1s. TBT 41 ms.
Pingdom: 80. Load time 518 ms. Requests 73.
Autoptimze
Install and activate. Activate various settings.
Go to WordPress Settings -> JS, CSS & HTML. Turn on options such as
Optimize JavaScript Code, Optimize CSS code, Optimize HTML Code.
Images (tab): Optimize Images and Lazy-load images.
In the top admin bar Autoptimize -> Clear CSS / JS Cache.
Autoptimize also recommends one to install a cache plugin.
Gtmetrix: No difference in score.
Pingdom: 83. Load time 4.34 s. Requests 90.
My conclusion
Based on the tests I ran. I activated a plugin tested in Gtmetrix and Pingdom. Noticed the results. Deactivated the plugin. Tested without a performance plugin. Noticed the score go down again. Activated the next plugin and noticed the results.
WP Rocket does best on default mode, and seems to be the best performance plugin on the market. We use WP Rocket our our various sites. Breeze did really well and is a plugin I want to take a closer look at. I have earlier used LiteSpeed Cache and with some searching I was able to get a good score.
Additional resource used.
https://www.authorityhacker.com/wp-rocket-alternatives/
Speeding up the site manually
The following code needs to be added to the .htaccess file. Login to the web host file manager.
The .htaccess file might be hidden so that you will need to click settings in file manager and click the check box to be able to view hidden files. Take a backup of the .htaccess file and add the following code.
How to leverage browser caching
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"For more information:
https://www.inmotionhosting.com/support/server/apache/apache-module-mod-expires/ and
https://technumero.com/internet/how-to-leverage-browser-caching-wordpress/3213
How to add gzip compression
# BEGIN GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# END GZIP COMPRESSIONFor more information:
https://technumero.com/internet/gzip-compression-in-wordpress/3045
How to remove query from static resources
NB! The following code is inserted into the child theme functions.php file or a code snippet plugin.
/*** Remove Query String from Static Resources ***/
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
For more information:
https://technumero.com/internet/remove-query-strings-from-static-resources/2986
How to defer parsing of javascript
NB! The following code is inserted into the child theme functions.php file or a code snippet plugin.
// Defer Javascripts
// Defer jQuery Parsing using the HTML5 defer property
if (!(is_admin() )) {
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
// return "$url' defer ";
return "$url' defer onload='";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
}For more information:
https://www.hostinger.com/tutorials/wordpress/how-to-defer-parsing-of-javascript-in-wordpress
This article was originally published 12 November 2016. Updated 27 May 2021.







