Code Snippets plugin overview.
How I use Code Snippets.
Code snippets in the cloud.
Code Snippets Pro.
A code snippet is a piece of code one usually adds to the child theme functions.php file or better yet a plugin meant to handle code snippets. A code snippet is a small piece of code meant to do something…
A search at wordpress.org/plugins/search for code snippets. There are various plugins to choose from with different features. Example. Adding code to the header or footer. Some plugins one can add external CSS, JavaScript and/or PHP. One of the better plugins in WordPress is the Code Snippets plugin called Code Snippets.
Go to your WordPress site and install and activate the Code Snippets plugin. As the plugin is activated it will be seen in the left WP menu.
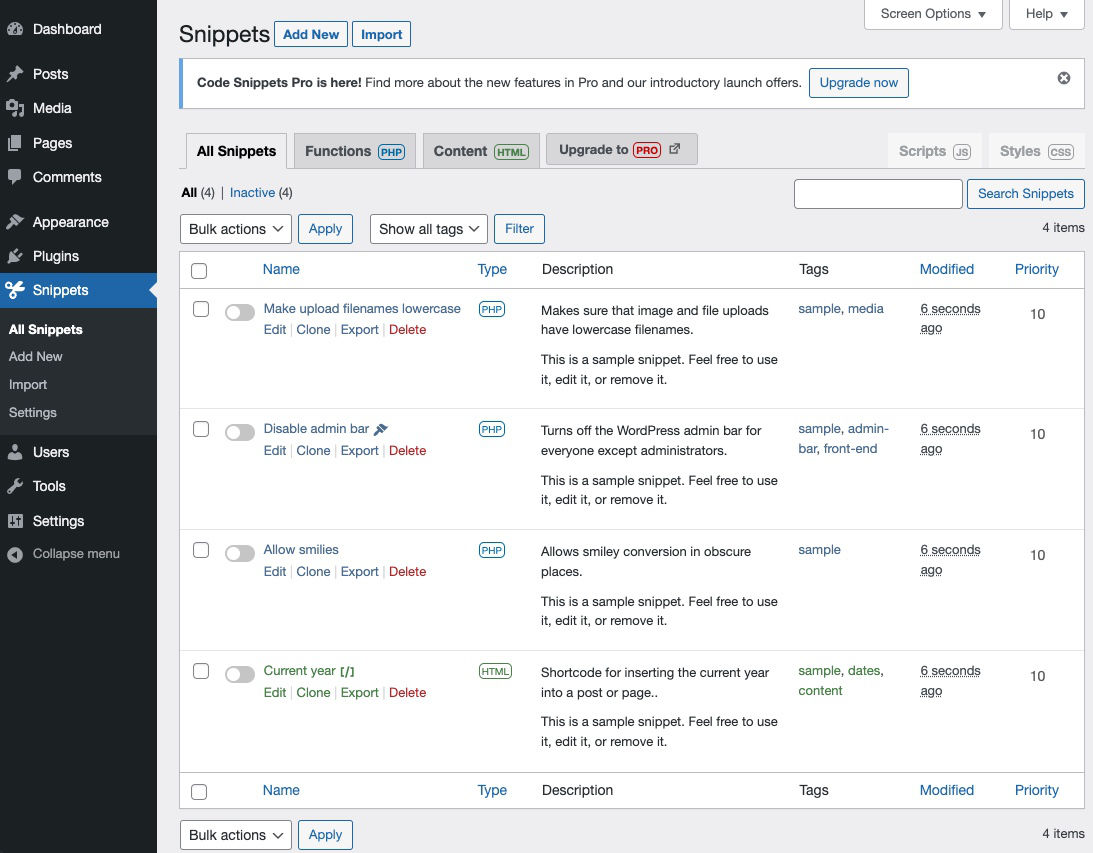
The Snippets overview screen and settings
There are tabs for Functions (PHP) and Content (HTML). The next tab is to upgrade to (Pro) (Affiliate link) which offers many extra features. It also gives easy access to add Scripts (JS) and Styles (CSS).
The Code Snippet list gives an overview of all the various code snippets that have been added. We see columns for Type, Description, Tags and when it was last modified. Code snippets can be toggled on or off. We can also Edit – Clone – Export or Delete a snippet.

Various Code Snippet settings
Import
There is an Import option to import code snippets that have been exported.
Settings
General
Activate by Default – Saving a code snippet will automatically activate it.
Enable Snippet Tags – Show the Tags field when creating a snippet.
Enable Snippet Descriptions – Show the Description field when creating a snippet.
Snippets List Order – Order the snippets in the All Snippets screen.
Disable Shortcode Syntax Highlighter. – ?
Complete Uninstall – Deletes the plugin, settings and all the snippets.
Description Editor
Various options that affect the Description field.
Code Editor
Various options that affect the Code field.
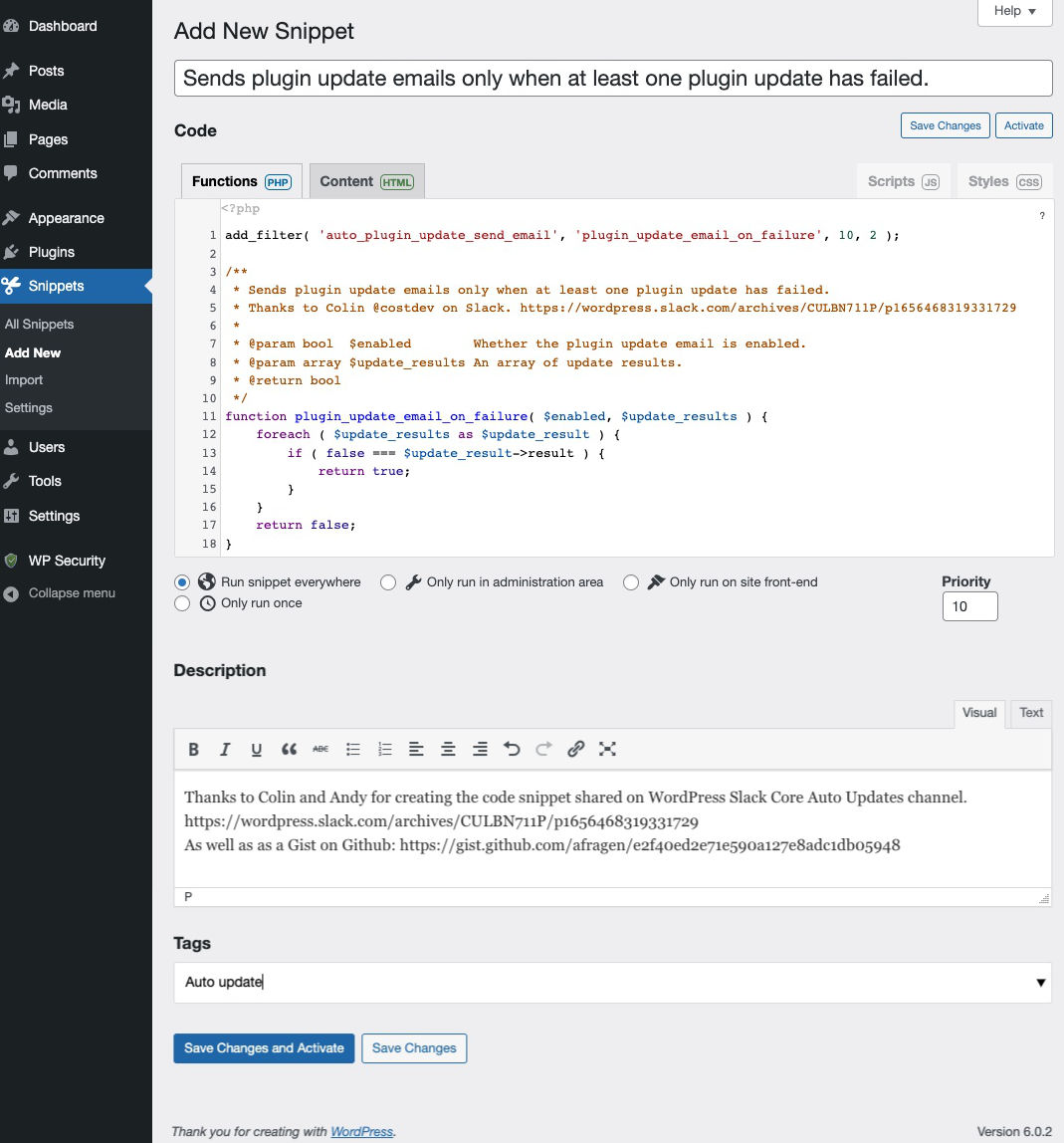
Creating a new PHP code snippet.
Click Add New in the Snippets submenu or Add New at the top of the (All) Snippets screen.
Enter a title.
Paste in the code.
Where the snippet should run: Run snippet everywhere, Only run in administration area, Only run on site front-end or Only run once. Depending on how it shall be used make a selection. I usually start with Run snippet everywhere to make sure it works, and can then change this to something else later on.
Priority of 10. Code will have different priorities to when these are to run. The higher the number the earlier it will run. Priority of 10 will usually run the code snippet before other built in code which might not have a priority listed.
Description. It is helpful to add a description explaining what the snippets does and where it came from.
Tags. Add tags to create a better overview of your code snippets.
Click Save Changes and Activate button.
It will now be added to the All Snippets screen as an active code snippet.
The following is a code snippet for turning off getting e-mails when a plugin has successfully been updated. Only on error will the e-mail be sendt.

How I use code snippets
I have discovered the ease of use of the Code Snippets plugin to toggle on or off snippets I am trying out. After the exploration I will delete the snippets that do not work and keep the ones that do.
An example of a code snippet is do not send e-mail when auto update of a plugin is successful. There are many plugins and many sites that I run and getting an e-mail every time a plugin has been updated becomes too much. So I used a snippet of code to avoid getting plugin success update e-mails.
Sends plugin update emails only when at least one plugin update has failed.
add_filter( 'auto_plugin_update_send_email', 'plugin_update_email_on_failure', 10, 2 );
/**
* Sends plugin update emails only when at least one plugin update has failed.
* Thanks to Colin @costdev on Slack. https://wordpress.slack.com/archives/CULBN711P/p1656468319331729
*
* @param bool $enabled Whether the plugin update email is enabled.
* @param array $update_results An array of update results.
* @return bool
*/
function plugin_update_email_on_failure( $enabled, $update_results ) {
foreach ( $update_results as $update_result ) {
if ( false === $update_result->result ) {
return true;
}
}
return false;
}More information about disabling successful plugin auto updates.
Add code to the head of a web site.
The following is an example of adding the Google tag manually to the head of a WordPress web site.
Using the Code Snippets plugin I added code to the header of a WordPress site.
Adding CSS and JS in a PHP code snippet
The Style CSS and the Scripts JS are both greyed out and not working in the free version of the Code Snippets plugin. This is a part of the Premium plugin. There are ways to add CSS and JS to a PHP snippet. It is not a recommended approach but it can be used. Get the Pro version or add CSS to the Customize -> Additional CSS section, into the child theme style.css or into another plugin that adds CSS.
<?php
/* Add CSS into a PHP code snippet. */
add_action( 'wp_head', function () { ?>
<style>
/* write your CSS code here */
</style>
<?php } );CSS – Only run on site front-end.
<?php
/* Add JS into a PHP code snippet. */
add_action( 'wp_head', function () { ?>
<script>
/* write your JavaScript code here */
</script>
<?php } );
JS – Only run on site front-end.
Here is also an example of a HTML short code snippet.
<?php
add_shortcode( 'shortcode_name', function () {
$out = '<p>write your HTML shortcode content here</p>';
return $out;
} );Code Snippets in the Cloud
The Code Snippets plugin developers have built a Code Snippet Cloud web site to where one can share code snippets.
The Code Snippet Pro plugin
After having purchased the Pro plugin. One logins into the Code Snippets Pro site account.
Clicks the Downloads sidebar link and downloads the plugin. Copies the license code. Uploads the plugin to a site and activates. Snippets from the free plugin are automatically transferred over to the Pro plugin. Delete the free plugin.
An example. Styles and Scripts tabs are now unlocked.
Resources
help.codesnippets.pro
Code Snippets in the Cloud.
Code Snippets plugin on Github.







