The Single product page.
Changing the Add to Cart quantity selector.

Add the following code to change from arrow select to a drop-down.
/* Change quantity input into drop down: https://www.businessbloomer.com/woocommerce-change-add-cart-quantity-drop/ */
function woocommerce_quantity_input( $args = array(), $product = null, $echo = true ) {
if ( is_null( $product ) ) {
$product = $GLOBALS['product'];
}
$defaults = array(
'input_id' => uniqid( 'quantity_' ),
'input_name' => 'quantity',
'input_value' => '1',
'classes' => apply_filters( 'woocommerce_quantity_input_classes', array( 'input-text', 'qty', 'text' ), $product ),
'max_value' => apply_filters( 'woocommerce_quantity_input_max', -1, $product ),
'min_value' => apply_filters( 'woocommerce_quantity_input_min', 0, $product ),
'step' => apply_filters( 'woocommerce_quantity_input_step', 1, $product ),
'pattern' => apply_filters( 'woocommerce_quantity_input_pattern', has_filter( 'woocommerce_stock_amount', 'intval' ) ? '[0-9]*' : '' ),
'inputmode' => apply_filters( 'woocommerce_quantity_input_inputmode', has_filter( 'woocommerce_stock_amount', 'intval' ) ? 'numeric' : '' ),
'product_name' => $product ? $product->get_title() : '',
);
$args = apply_filters( 'woocommerce_quantity_input_args', wp_parse_args( $args, $defaults ), $product );
// Apply sanity to min/max args - min cannot be lower than 0.
$args['min_value'] = max( $args['min_value'], 0 );
// Note: change 20 to whatever you like
$args['max_value'] = 0 < $args['max_value'] ? $args['max_value'] : 20;
// Max cannot be lower than min if defined.
if ( '' !== $args['max_value'] && $args['max_value'] < $args['min_value'] ) {
$args['max_value'] = $args['min_value'];
}
$options = '';
for ( $count = $args['min_value']; $count <= $args['max_value']; $count = $count + $args['step'] ) {
// Cart item quantity defined?
if ( '' !== $args['input_value'] && $args['input_value'] >= 1 && $count == $args['input_value'] ) {
$selected = 'selected';
} else $selected = '';
$options .= '<option value="' . $count . '"' . $selected . '>' . $count . '</option>';
}
$string = '<div class="quantity"><span>Qty</span><select name="' . $args['input_name'] . '">' . $options . '</select></div>';
if ( $echo ) {
echo $string;
} else {
return $string;
}
}Add the following CSS:
/* Selects parent CSS class and select. */
.quantity select {
padding: 10px;
margin-left: 10px;
border: 1px solid grey;
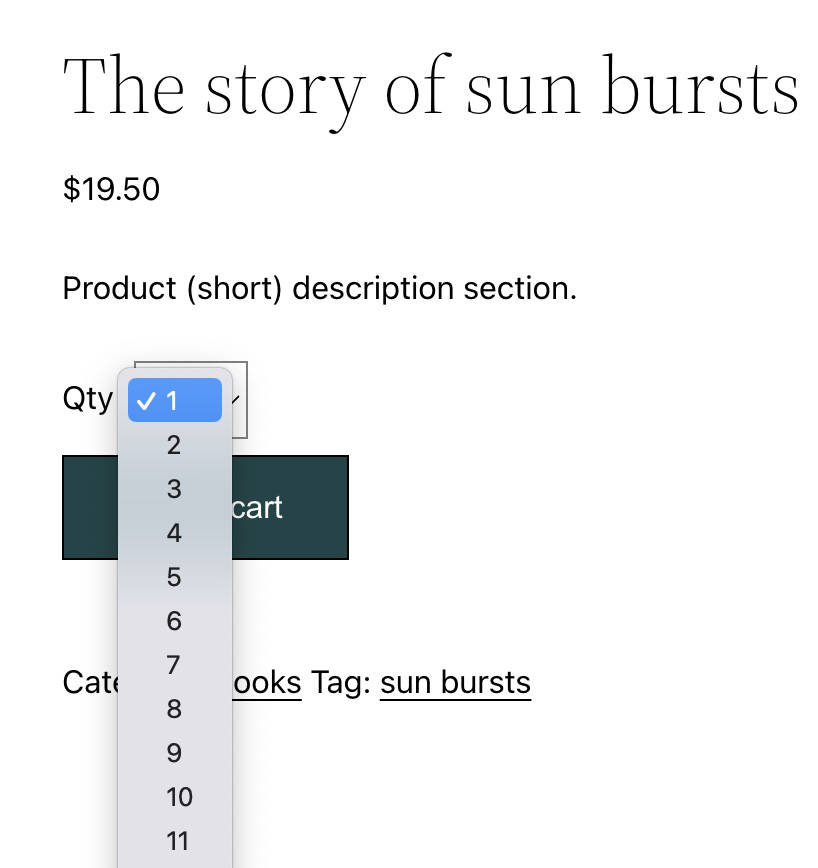
}Result:

Minimum quantity to (10) and maximum quantity to (500).
Adjusting the above code to 10 minimum value and 500 maximum value:
// Apply sanity to min/max args - min cannot be lower than 0.
$args['min_value'] = max( $args['min_value'], 10 );
// Note: change 20 to whatever you like
$args['max_value'] = 0 < $args['max_value'] ? $args['max_value'] : 500;Begins with 10 and goes 10 steps at a time. All the way up to 500.
Adjusting the above code to become 10 input steps.
'step' => apply_filters( 'woocommerce_quantity_input_step', 10, $product ),Cart page quantity drop down will reflect what is done in the single product page.
Different starting values for multiple products.
Add the following code below the top long code. The first number is the ID of the product. The second number (input value) is the initial starting value.
/* Add a different starting value to multiple product page quantity drop downs. Makes a check first to see that it is ! not in the cart.
https://gist.github.com/paaljoachim/e8958369a67ca3cdf509428bd1719012#file-functions-php */
add_filter( 'woocommerce_quantity_input_args', 'kia_default_quantity', 10, 2 );
function kia_default_quantity( $args, $product ) {
if( !is_cart() ) {
if( 20 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #20.
$args['input_value'] = 70;
}
elseif ( 19 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #19.
$args['input_value'] = 160;
}
elseif ( 11 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #50.
$args['input_value'] = 50;
}
else $args['input_value'] = 20; // Condition: All other product ID's begin with the starting value of 20.
}
return $args;
}Additional custom code – Different starting values for multiple products.
/* Add a different starting value and more to multiple product page quantity drop downs. Makes a check first to see that it is (!) not in the cart. */
add_filter( 'woocommerce_quantity_input_args', 'kia_default_quantity', 10, 2 );
function kia_default_quantity( $args, $product ) {
if( !is_cart() ) {
if( 20 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #20.
$args['input_value'] = 70;
$args['max_value'] = 90;
$args['step'] = 5;
$args['min_value'] = 5;
}
elseif ( 19 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #19.
$args['input_value'] = 160;
}
elseif ( 11 == $product->get_id() ) { // Condition: Only apply these arguments to Product ID of #11.
$args['input_value'] = 50;
}
else $args['input_value'] = 10; // Condition: All other product ID's begin with the starting value of 10.
}
return $args;
}Restrict single product in single product page and in cart.
/* Restrict single product in single product page and in cart:
https://www.tychesoftwares.com/how-to-restrict-the-quantity-field-to-selected-numbers-in-woocommerce/ */
add_filter( 'woocommerce_quantity_input_args', 'ts_woocommerce_quantity_selected_number', 10, 2 );
function ts_woocommerce_quantity_selected_number( $args, $product ) {
// Product ID 51
if ( ! is_cart() ) {
if ( 51 == $product->get_id() ){
$args['input_value'] = 1; // Start from this value (default = 1)
$args['max_value'] = 1; // Maximum quantity (default = -1)
$args['min_value'] = 1; // Minimum quantity (default = 0)
}
} else {
if ( 51 == $product->get_id() ){
// Cart's 'min_value' is 0
$args['max_value'] = 1;
$args['min_value'] = 1;
}
}
return $args;
}Limit Cart to one product.
Seems not to be fully working: https://www.businessbloomer.com/woocommerce-allow-1-product-cart/
Remove the Add to Cart quantity field.
/* Removes Add to cart quantity field: https://wpmayor.com/how-to-remove-quantity-field-from-woocommerce-product-page/ */
function custom_remove_all_quantity_fields( $return, $product ) {return true;}
add_filter( 'woocommerce_is_sold_individually','custom_remove_all_quantity_fields', 10, 2 );Additional Resources:
https://woocommerce.com/document/adjust-the-quantity-input-values/
https://www.tychesoftwares.com/how-to-restrict-the-quantity-field-to-selected-numbers-in-woocommerce/
The Product Quantity Dropdown for WooCommerce plugin.
This tutorial was originally written 11 August 2019.







