(Post originally posted 27 August 2013. I added it to the newly recreated web site to show history. I might even update this blog post at a future time.)
I took part in todays THX38 (Theme Experience) chat where we discussed different solutions that various theme manufacturers use for their own themes and talked about mockups for the new Theme preview experience.
https://themify.me/themes#
https://themeforest.net/category/wordpress
https://ithemes.com/find/themes/
https://www.elegantthemes.com/gallery/category/portfolio/
https://www.1stwebdesigner.com/wordpress/30-quality-sites-to-easily-preview-and-download-free-wordpress-themes/
Other sites mentioned:
https://theme.wordpress.com/
https://www.tumblr.com/themes
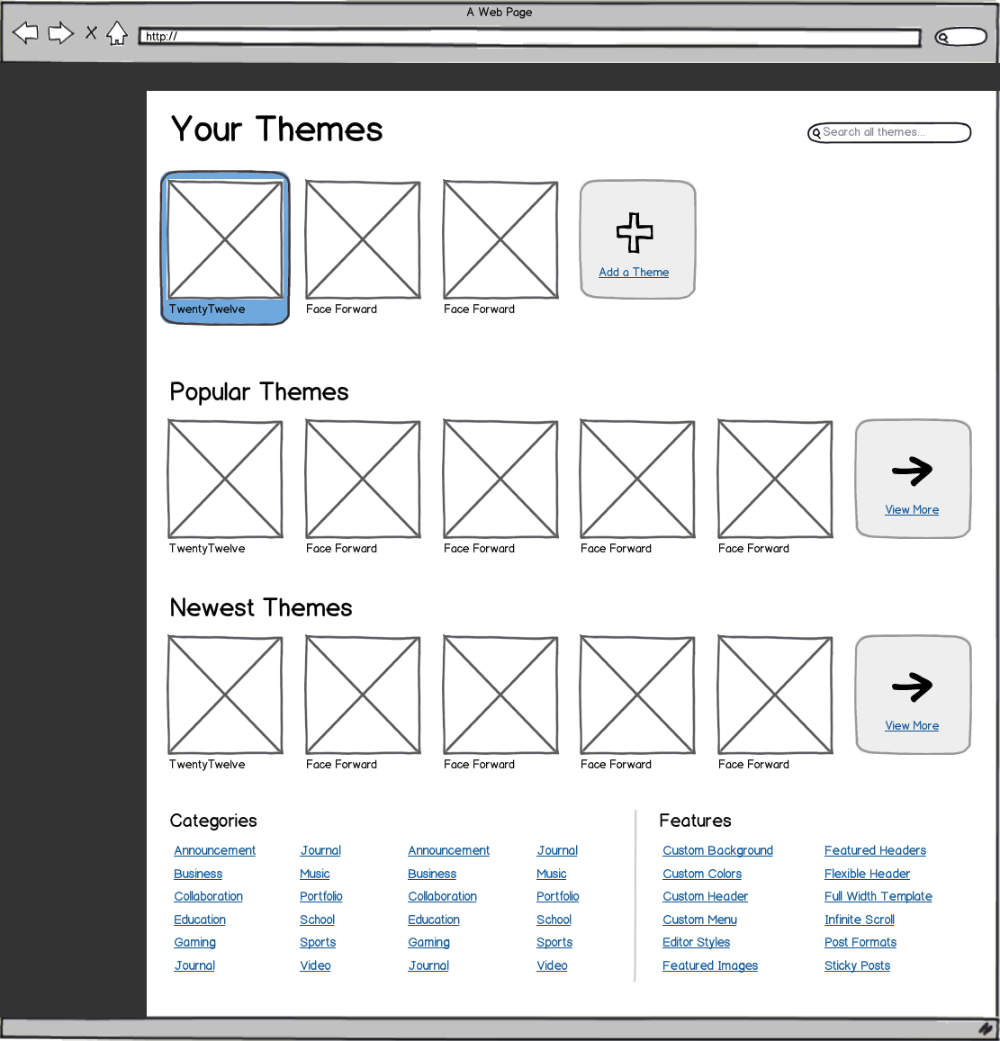
Here are some mockups:
https://make.wordpress.org/ui/2013/08/20/thx38-first-meeting-summary/#comment-23592
Emil created this mockup:

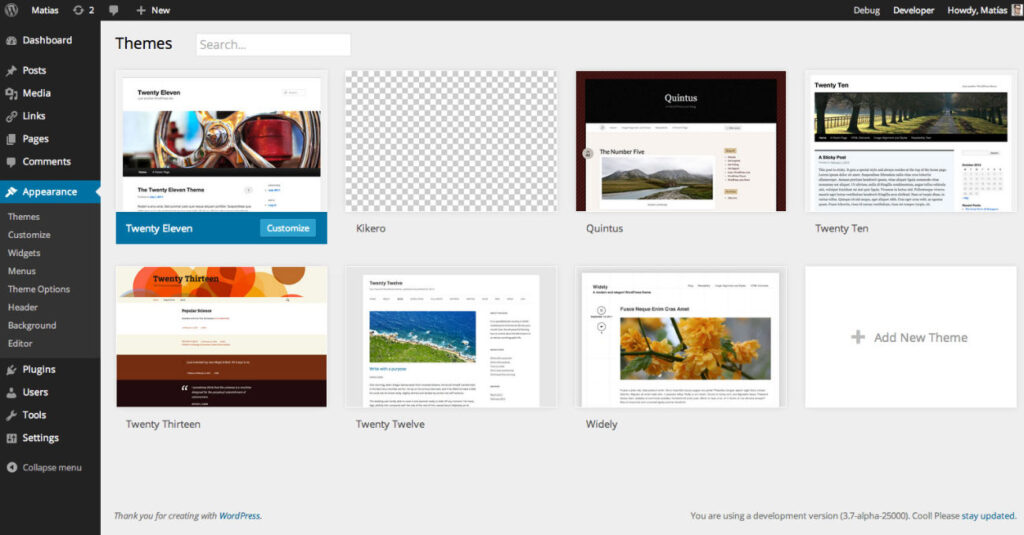
Themes page from the new experimental plugin:
https://wordpress.org/plugins/thx38/
https://cl.ly/image/3S3g1u0J0B31

shaunandrews created this mockup:
https://cl.ly/image/0p3Z2y3r0U14

I made a mix of both.
One of the stumbling blocks for new users today is creating a child theme. Understanding that what they customize in their theme might be overwritten when they update the theme. We need to find a simpler way to handle this.
Some options as I see them:
- Have an obvious button called Child theme next to Customize as I have created in the two below mockups.
- The first option in the Customizer could be Create a Child Theme.
- Keeping it mostly invisible in the background. Clicking Activate Theme automatically creates a Child Theme.
Called perhaps something like Twenty Eleven in use/Child, or some other unique extension.

When the installed themes cover more then a line it just pushes “Discover Themes” downward.
Another mockup I made.




[…] worked on a WordPress theme browser mockups. Frontend and Backend editing in WordPress. Rethinking Widgets in WordPress. WordPress User […]