Adjusting thumbnails or other images used on a site.
… Can create a blurred like look. This can be adjusted by refreshing the image cache.
Last night I decided to turn off the checkbox to “Crop thumbnail to exact dimensions (normally thumbnails are proportional)” through Settings ->Media.
I began playing with the Thumbnail size – Width and Height. Trying different sizes seeing which looked good on the site. I noticed that some images I have made as squares but most are rectangular.
Changing image sizes WordPress has a cache of the “old” size and sends the new size to the web browser. The browser then uses the new size even though the WordPress cache has the old size because we have not told it to go through all the images and update the cache to the new size. The images will then come out as distorted. So we need to regenerate the cache to reflect the correct size. Since WordPress does not have a built in refreshing of image caches we need to install a plugin to do this for us such as the plugin Regenerate Thumbnails.
One adjusts the image size in the media setting screen. Takes a look at how the sizes look. Goes back and readjusts. When satisfied with the size runs Regenerate Thumbnails to refresh the cache. The images will then be the correct size.
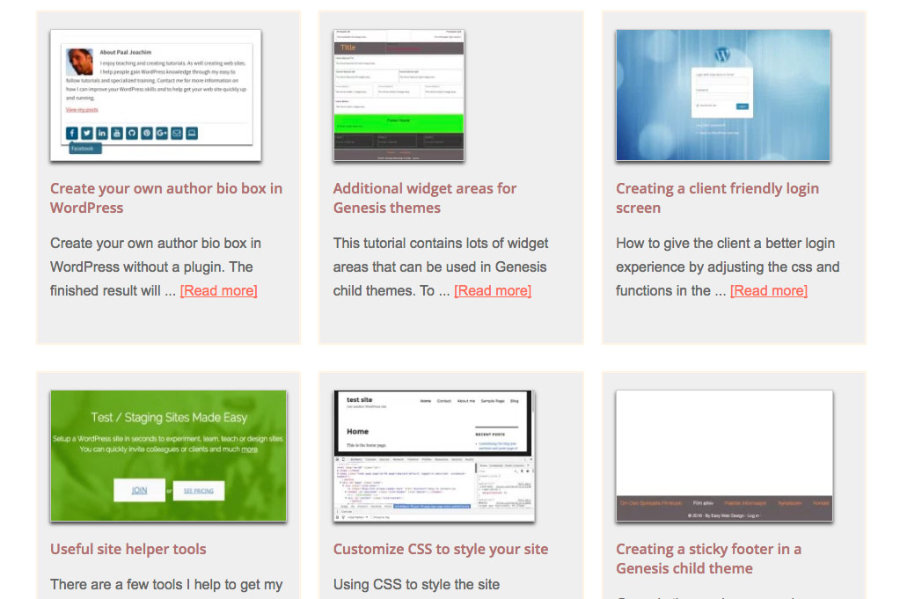
Here is what the top part looks like on the front page of my site. Before running Regenerate Thumbnails all the images looked blurred but after clearing the image cache they look alright again.

To add new image sizes to WordPress one would add something like the following code to the functions.php file:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height ModeCheck out the article at wpbeginner.com/wp-tutorials/how-to-create-additional-image-sizes-in-wordpress/ and havecamerawilltravel.com/photographer/wordpress-thumbnail-crop
Additional resources:







