One can embed a Vimeo video into WordPress using the standard embed link. In the Vimeo dashboard channel one selects the video and clicks the Embed tab and clicks the button “Copy Embed Code”. To customize / adjust the code I brought the embed into the WordPress web site and pasted into the HTML block.
Here is an example of the finished result after I have adjusted the parameters in the embed code.
I have two parts to this tutorial.
Adding parameters to the Vimeo Embed.
Making the Vimeo embed responsive.
Adding Parameters to the Vimeo embed

Embedding directly into WordPress currently the customized / adjusted code will not work correctly. I found out that using the HTML block works well and will show the adjusted code parameters that I add.
The following shows when I pasted the default embed code into WordPress. It will automatically use the Vimeo embed block.
Here is an example of the embed code for the above video.
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/1011578879?badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture; clipboard-write" style="position:absolute;top:0;left:0;width:100%;height:100%;" title="Artebinaria - Gro Folkan August 2021"></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>To customize / adjust an Vimeo Embed code.
NB. Make sure the embed code is added into the HTML block for this to work.
Just after the link and the ? begins various parameters one can add into the embed code.
0 = false
1 = true
autopause = 0 or 1. Default is 1. – On 1 will autopause.
autoplay = 0 or 1. Default is 0. – On 0 does not autoplay.
background = 0 or 1. Default is 0. – On 0 does not add a background color.
byline = 0 or 1. Default is 1. – On 1 shows the author/uploader name.
color = add hex color code. – Video controls.
colors = add hex color code. – Player controls.
controls = 0 or 1. Default is 1. – On 0 hides the various controls.
dnt = 0 or 1. Default is 0. – On 1 blocks tracking and analytics.
keyboard = 0 or 1. Default is 1. – On 1 makes it possible to use the keyboard.
loop = 0 or 1. Default is 0. – On 0 will not loop the video.
muted = 0 or 1. Default is 0. – On 0 will not mute the video on load.
pip = 0 or 1. Default is 0. – On 0 will not show the picture-in-picture button in the control bar.
playsinline = 0 or 1. Default is 1. – On 1 will play the video inline on mobile devices.
portrait = 0 or 1. – Value set in embed settings directly at Vimeo.
quality = 240p, 360p, 540p, 720p, 1080, 2k, 4k. – Parameter not suppored on mobile devices or tablets.
speed = 0 or 1. Default is 0. – On 0 will not show speed in the player controls.
#t = Start of video (0m). Example #t=1m2s.
texttrack 0 or 1. Default is 0. – Uses a lowercase language code. Example “en”, “en-US”. Here you need to upload a subtitle track.
title = 0 or 1. – Value set in embed settings directly at Vimeo.
transparent = 0 or 1. Default is 1. – On 1 the background is transparent.
transcript = 0 or 1. Default is 1. – On 1 will show the transcript button in the player controls. Videos with text tracks.
I highlighted the most important parameters that I used to get the following result. (In addition I also added a custom image thumbnail into the Vimeo video settings. The image is seen as a placeholder before clicking to play the video.)
I used much of the default embed code and adjusted / added:
&portrait=0&byline=0&transparent=0″
and
width=”800″ height=”470″
portrait=0 – Making sure the uploader portrait was not seen.
byline=0 – The uploader name was not seen.
transparent=0 – The background black would be visible.
I then also controlled with width and height of the embedded video by adding in a width of 800 and height of 470.
<div style=""><iframe src="https://player.vimeo.com/video/1011944790?badge=0&autopause=0&player_id=0&app_id=58479&portrait=0&byline=0&transparent=0" width="800" height="470" frameborder="1" allow="autoplay; fullscreen; picture-in-picture; clipboard-write" title="Before the Eyes Focus Gro Folkan"></iframe>
</div>Making the Vimeo embed responsive.
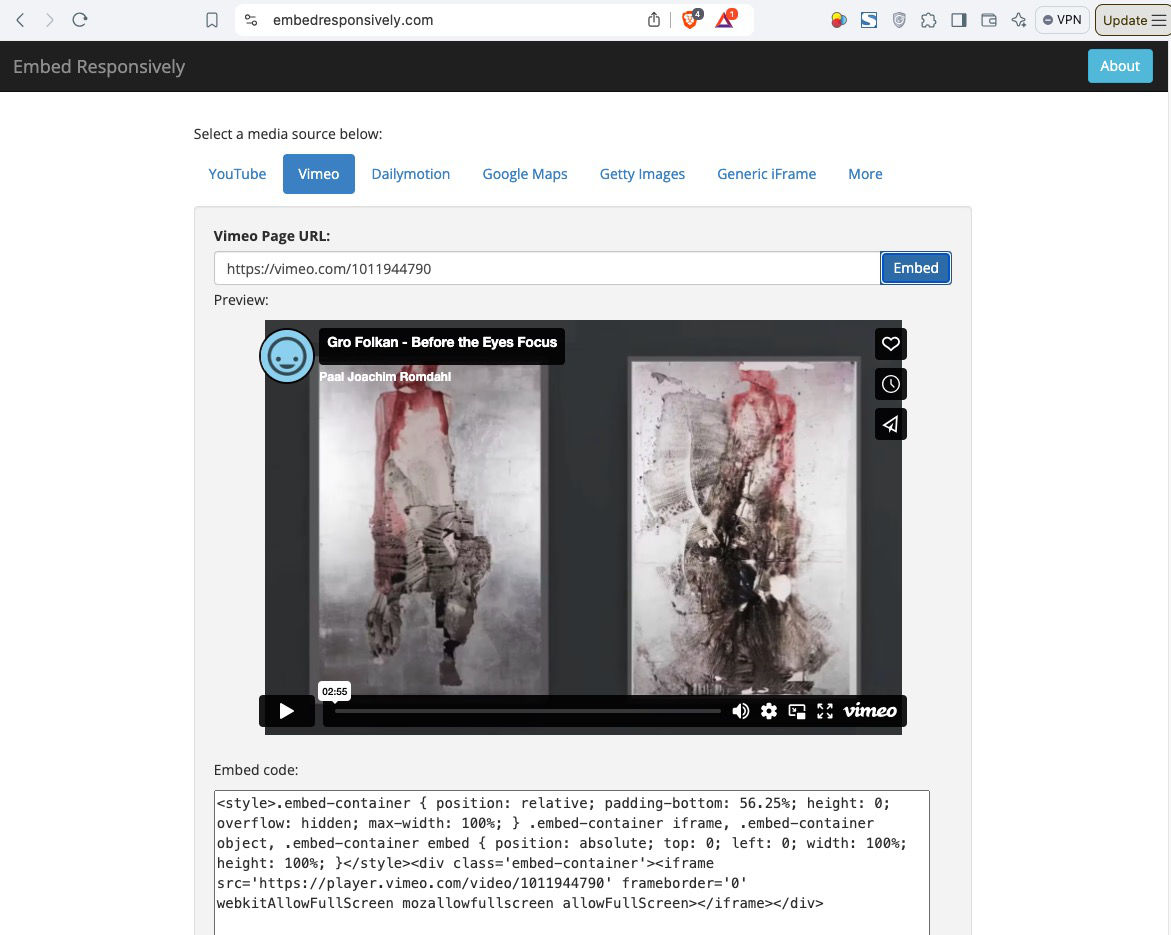
I did a search online can came across the web site https://embedresponsively.com/
Which made me very very happy! As I have had issues earlier with lack of responsiveness in video embeds.
Here one can choose from YouTube, Vimeo, Dailymotion, Google Maps, Getty Images, Generic iFrame and more.
I found the link to the Vimeo video I wanted to use and pasted it in. I then received the following code.
<style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src='https://player.vimeo.com/video/1011944790' frameborder='0' webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe></div>
I now had to make a duplicate of the video and replace the iframe of the responsive embed with the one that had the parameters.
The final result became.
<style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src="https://player.vimeo.com/video/1011944790?badge=0&autopause=0&player_id=0&app_id=58479&portrait=0&byline=0&transparent=0" width="890" height="540" frameborder="1" allow="autoplay; fullscreen; picture-in-picture; clipboard-write" title="Before the Eyes Focus Gro Folkan"></iframe></div>Making both the videos responsive reacting to the resizing of the window on different devices.
The artist web site
This tutorial came together because an artist whom I am working with wanted a nice and clean embed of two videos.
I am renewing her web site. https://www.grofolkan.no/
Resources that I used:
https://stackoverflow.com/questions/51874165/hide-vimeo-user-account-logo-on-embedded-videos
https://help.vimeo.com/hc/en-us/articles/12426260232977-Player-parameters-overview







