Sometimes we need to create a full page screenshot and it is easier than I thought using the Brave or Chrome browsers without having to add an extension. Here is an example where I take a full page screenshot of the Settings General screen in WordPress. The steps to take a screenshot.
Here is a video that goes through the steps.
The written steps.
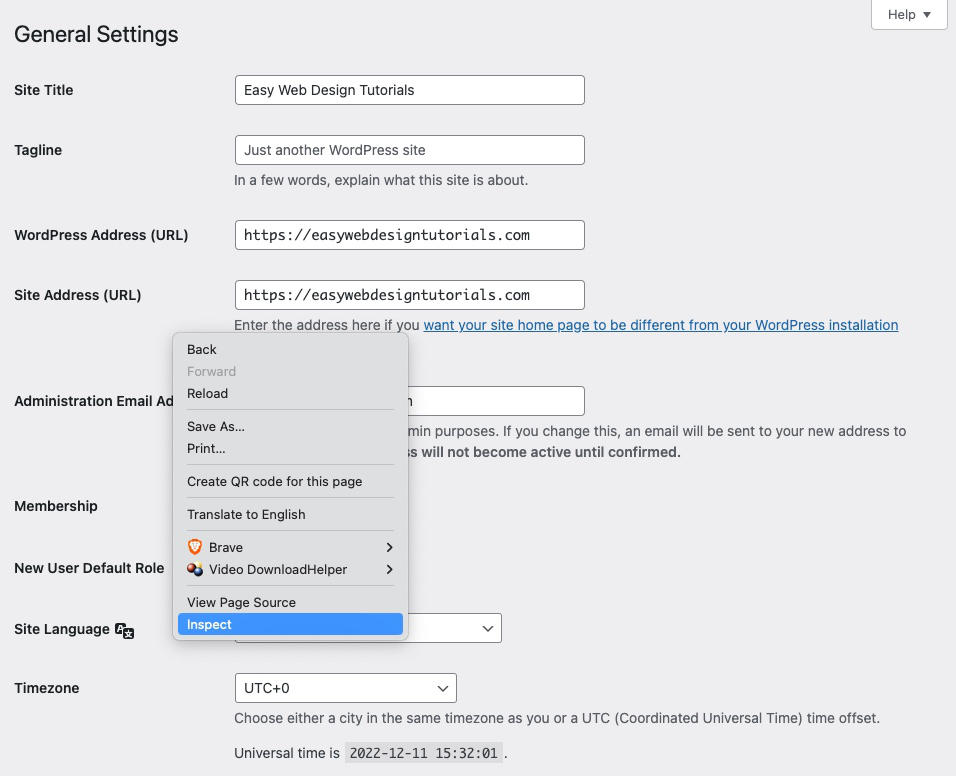
1- Right click and select Inspect.

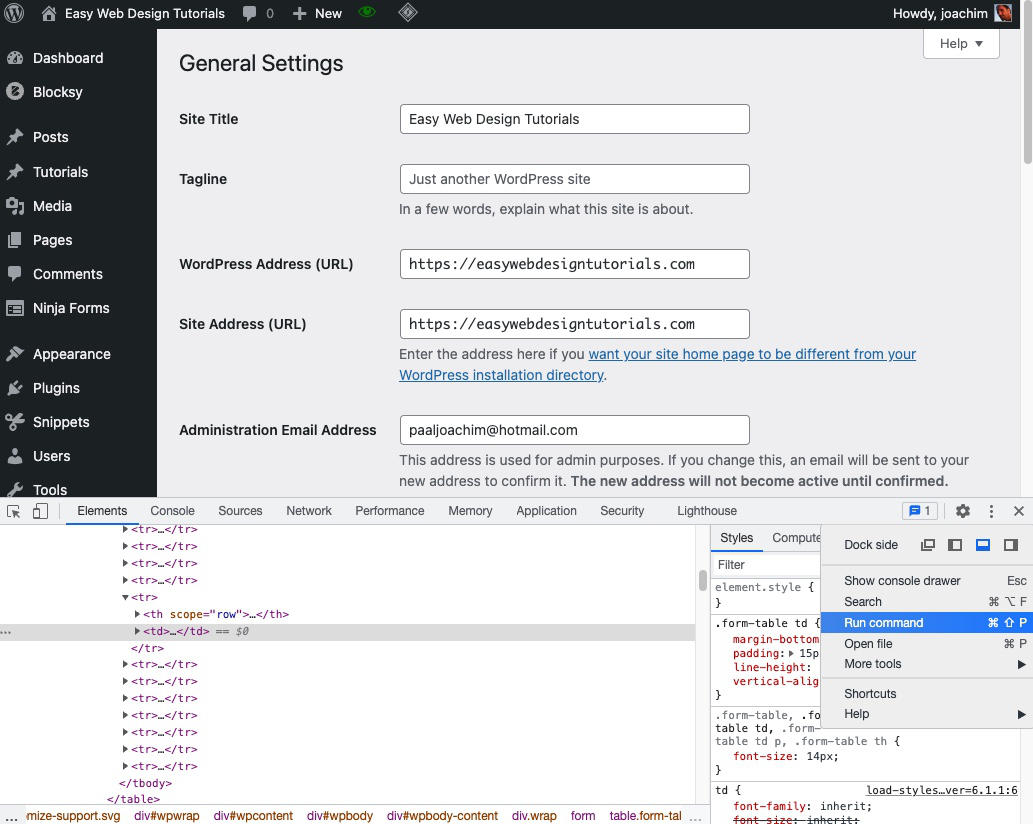
2- In the developer tools. Select the 3 vertical dots in the top right. Notice the Run command option and click it.

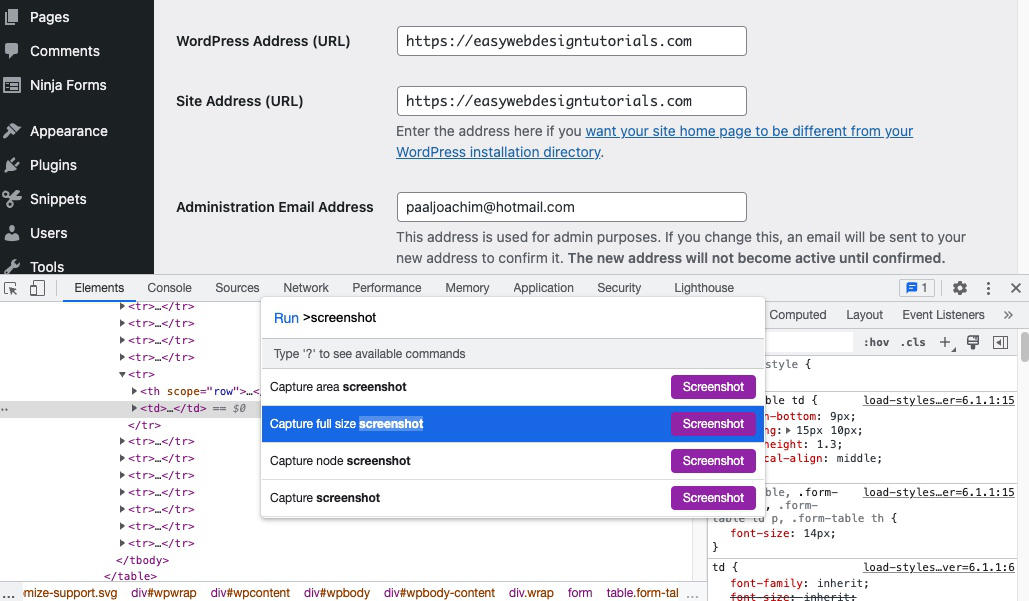
3- Beside Run > Write screenshot and notice the options that come up. Select Capture full size screenshot.

4- Notice the popup dialog box give the option to Save As, Tags, Where and Cancel and Save buttons. Save the screenshot.
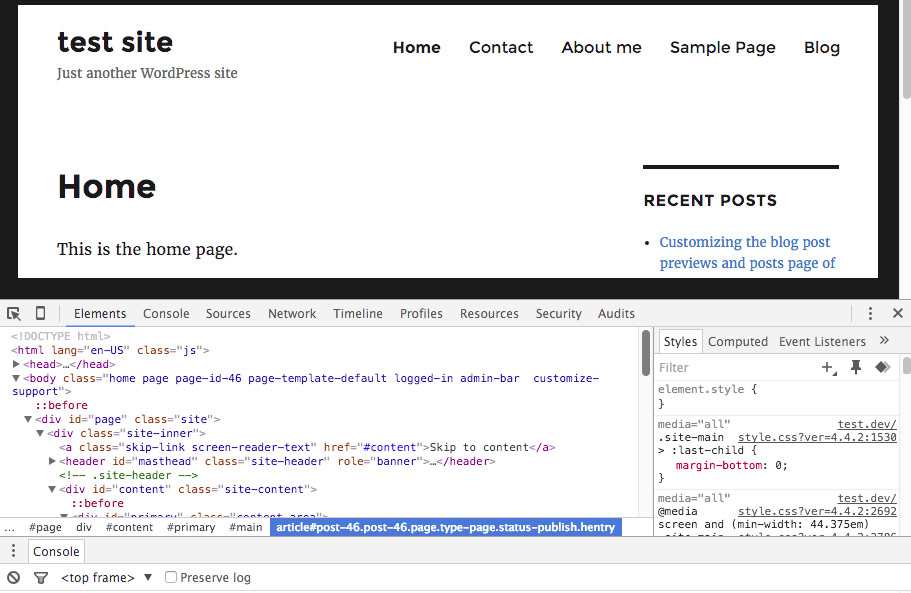
5- Open the screenshot and notice the full page screenshot.
Resource used:
https://newbloggerzone.com/how-to-take-a-screenshot-on-the-brave-browser-illustrated-guide/