I have for a few months now gradually been shifting my customers over to use Fluent Forms and FluentSMTP. It is gradually taking over from Caldera Forms which I used earlier. In this tutorial I am showing how I have setup a ticket form where the user can choose to purchase from 1 to 4 tickets. I use conditionals to show fields based on the amount of tickets the user wants to purchase. I am also showing how I used a one column container to group fields. Making it easier to move and duplicate a group of fields at a time.
The result.
When the default 1 ticket is selected the form looks like this.

Here you can download the New Ticket form and import into into your Fluent Forms and take a closer look:
https://www.dropbox.com/scl/fi/ddeuxg21zaaiin7ardta3/fluentform-export-forms-1-12-11-2024-New-Tickets-Conditionals.json?rlkey=04tp6jxudbacyz8g9yooo6vsb&st=ti0m3q9a&dl=0
Clicking 2 or 3 or 4 additional sections will show up.
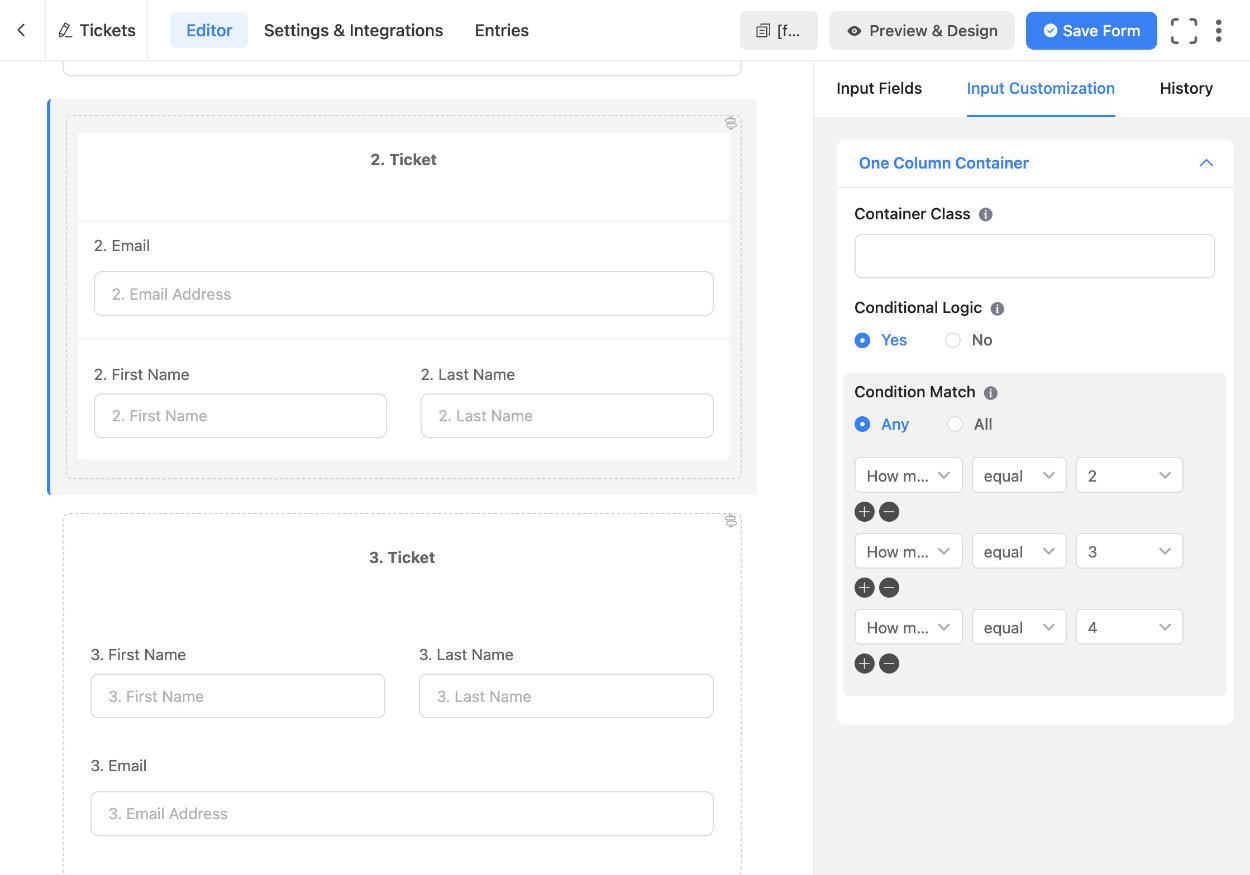
The backend showing 2 ticket with conditionals inside the One Column Container.

The conditionals
Default. 1 ticket.
Selecting 2 tickets. 2 tickets needs to be seen when selecting 2, 3 or 4.
Selecting 3 tickets. 3 tickets needs to be seen when selecting 3 or 4.
Selecting 4 tickets. 4 tickets needs to be seen when selecting 4.
The video I made showing the process.
Get the Fluent Forms Pro plugin through my affiliate link and I will get a small payment.
Resources used:
https://fluentforms.com/conditional-logic-in-wordpress-forms/
https://fluentforms.com/conditional-logic







