https://www.easywebdesigntutorials.com/wp-admin/post.php?post=1218&action=edit
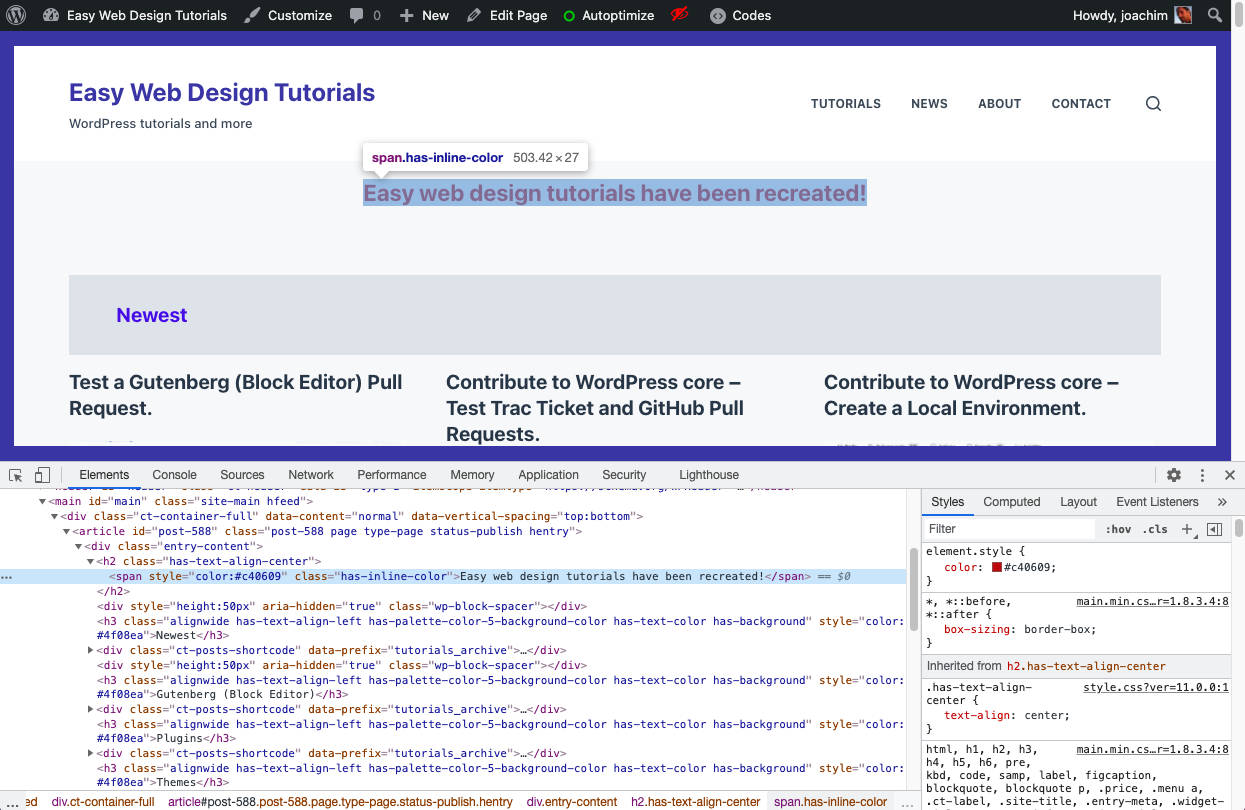
There is a way to modify the CSS of any web site, but just visiting it and right clicking inside the browser to select Inspect (Element).

I have right click an area of the browser and selected Inspect (Element). Moving the cursor in the bottom HTML area I will see areas in the frontend/web site highlighted. On the bottom right I see the various CSS classes and div tags. I can go in and adjust the existing or add new CSS that temporary changes the frontend of the site. Upon switching pages or refreshing the page the adjustment goes away. This is a nice way to learn about which CSS classes are available.
Here is an older video I made which shows how it works.
This tutorial was originally written 9 February 2014.