How to style and split the text in the post title of the Gutenberg editor

I will show how to split the text row through using HTML code. I will also show how to style the text in the post title. Here is a video…
WordPress tutorials and more
WordPress tutorials and more

I will show how to split the text row through using HTML code. I will also show how to style the text in the post title. Here is a video…

On Slack in Make WordPress I came across a thread which talked about improving the Youtube embed block in Gutenberg and one of the things mentioned was removing the unrelated videos from a Youtube embed.

In the Query Loop I replaced the Featured Image block with a Cover block and added Category blocks on top of the Cover. Making Category button labels. I also added…

The following tutorial was originally created years ago. I decided to add on Full Site Editing to where we can modify the comments through the Comments block and associated inner…

Sometimes we want an area of the page to be fixed or stick to the page. Sections: A sticky top Navigation menu.A sticky header. Adding a sticky Navigation menu. An…

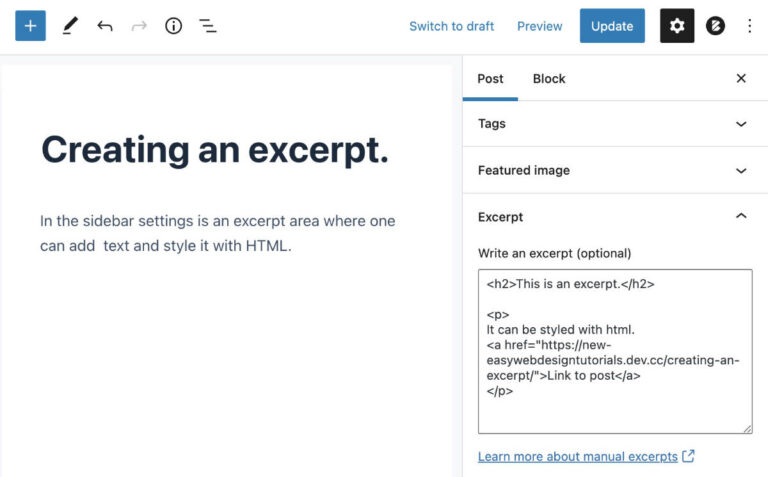
Create and style the Excerpt in the Block Editor (Gutenberg). Go to a post and in the right sidebar settings area of the document (Post). Notice the Excerpt area.Here I…

Styling the Auto WordPress embed link. One can not style the WP embed because this is located inside an iframe which is added from an external web site. One can…

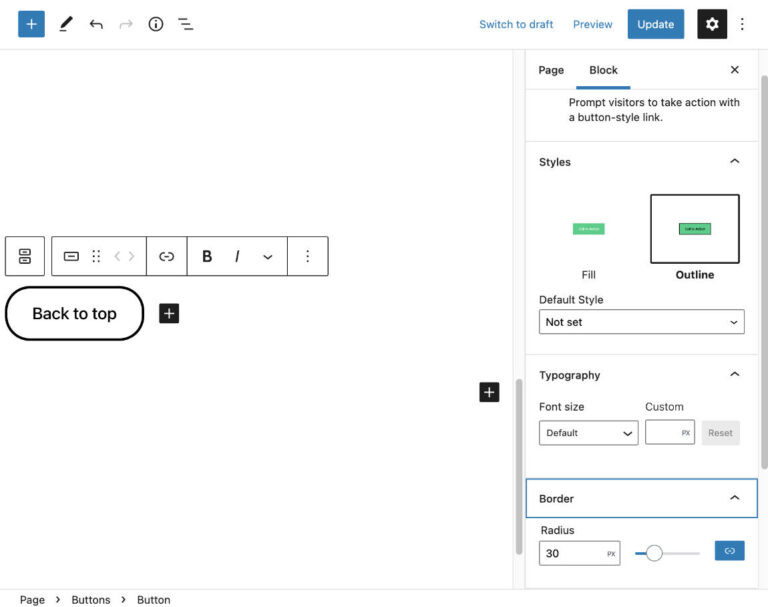
How to add a back to top link with smooth scrolling in Gutenberg (Block Editor). Add a Buttons block to the bottom of your page. In the sidebar while the…

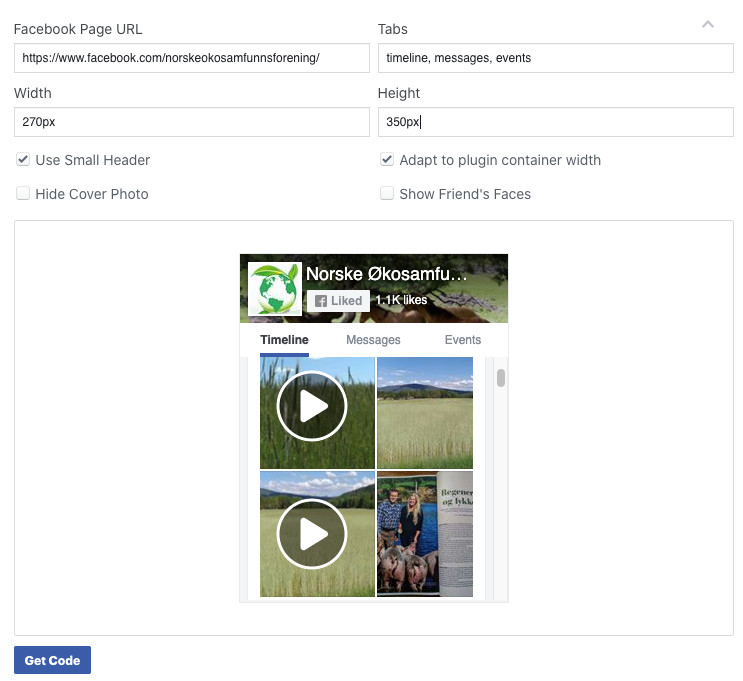
1 – Manually adding a Facebook Feed 2 – Plugins that help you add a Facebook Feed. This can only be done with a Facebook page. Not a profile or…

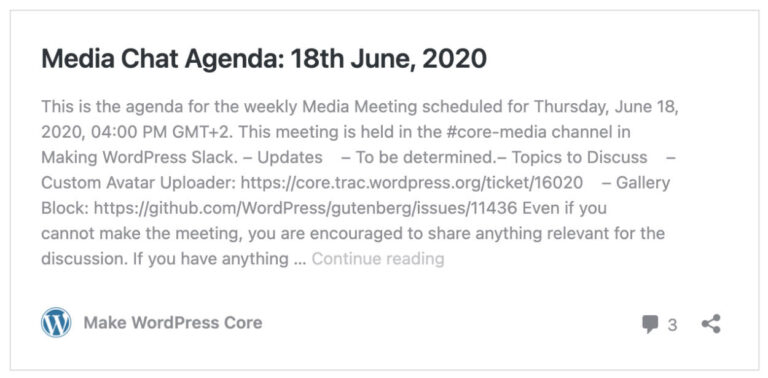
Links from WordPress web sites might create wp-embeds (embeds). Such as the example below from Make WordPress Core. It can be difficult figuring out how to remove an auto embed…

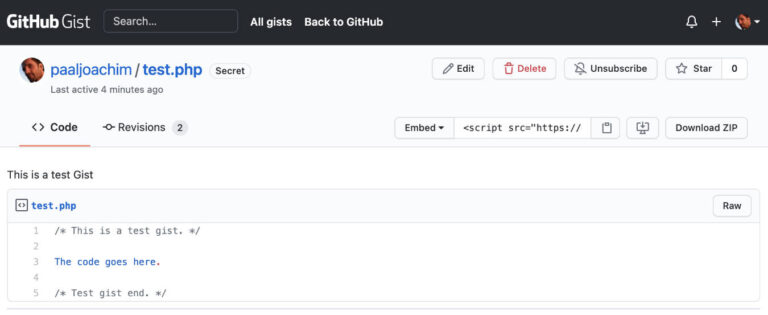
An easy way to add a Github Gist into Gutenberg (Block Editor) is by using a HTML block. Locate the Gist you would like to Embed. Click into the area…

Styling the frontend without it affecting the Gutenberg background layout. I use style.css or the customizer to add CSS to adjust the look of the frontend of a site. With…