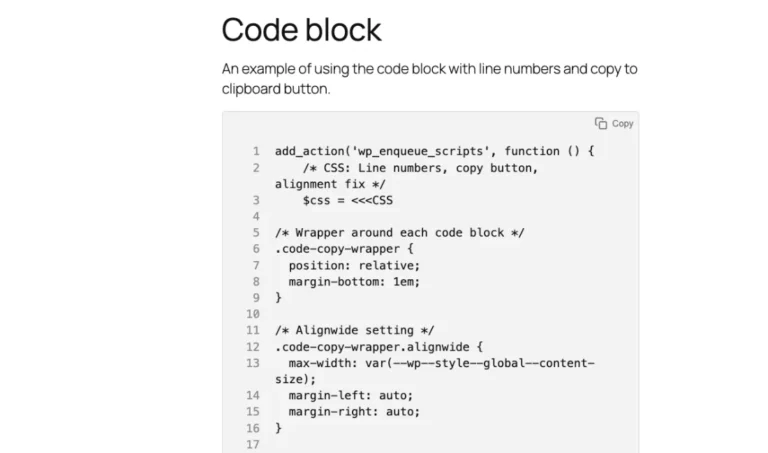
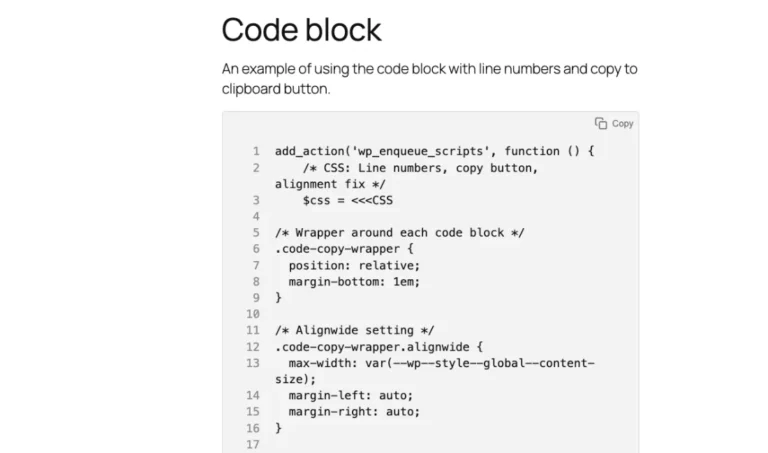
Enhance the code block in Gutenberg with a code snippet

Add line numbers and a sticky copy-to-clipboard button to Gutenberg code blocks in WordPress — no extra plugins required. Works with normal, wide, and full-width layouts.
WordPress tutorials and more
WordPress tutorials and more

Add line numbers and a sticky copy-to-clipboard button to Gutenberg code blocks in WordPress — no extra plugins required. Works with normal, wide, and full-width layouts.

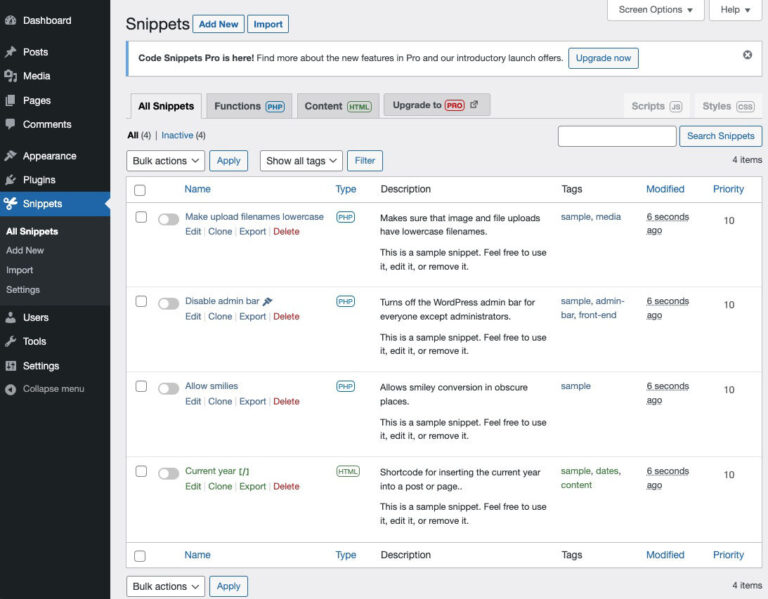
Code Snippets plugin overview.How I use Code Snippets.Code snippets in the cloud.Code Snippets Pro. A code snippet is a piece of code one usually adds to the child theme functions.php…

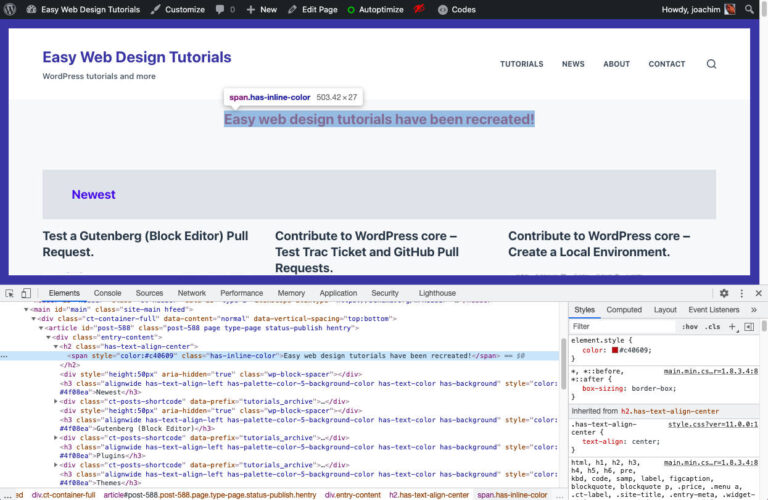
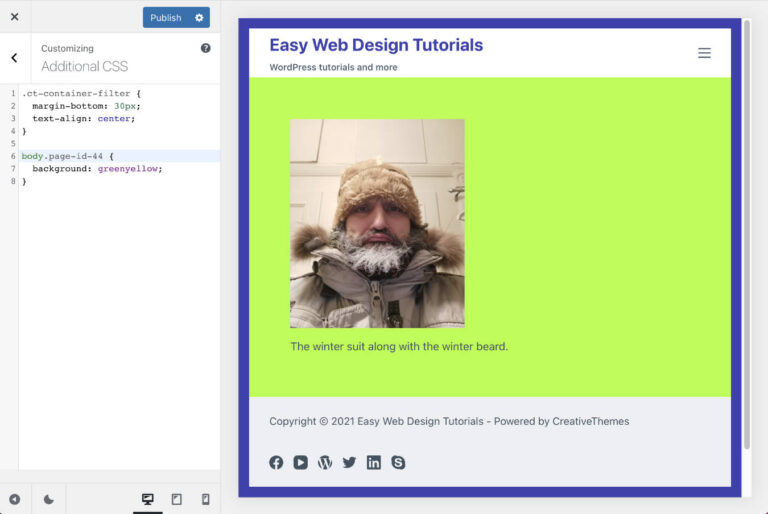
https://www.easywebdesigntutorials.com/wp-admin/post.php?post=1218&action=edit There is a way to modify the CSS of any web site, but just visiting it and right clicking inside the browser to select Inspect (Element). I have right…

The more in depth customization tutorial is located here: Customize CSS to Style your Site. The below is the shorter tutorial. Sometimes I just want to make a change to…

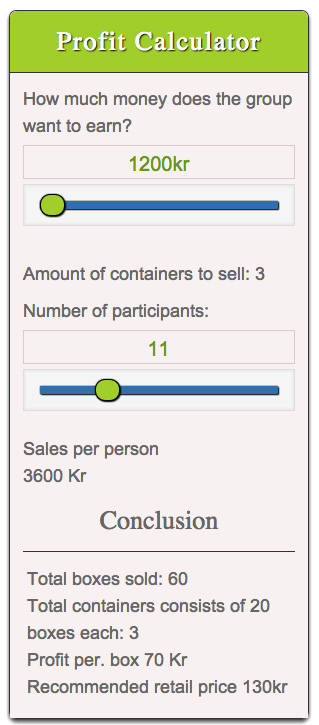
How to add and use JS scripts in WordPress. A client who has the web site celias.no gave me the task of adding a calculator to her WordPress website. The calculator…

A long list of helpful CSS resources. Dig in and enjoy! Let me know of other CSS resources I should add or when I need to edit the list. CSS…

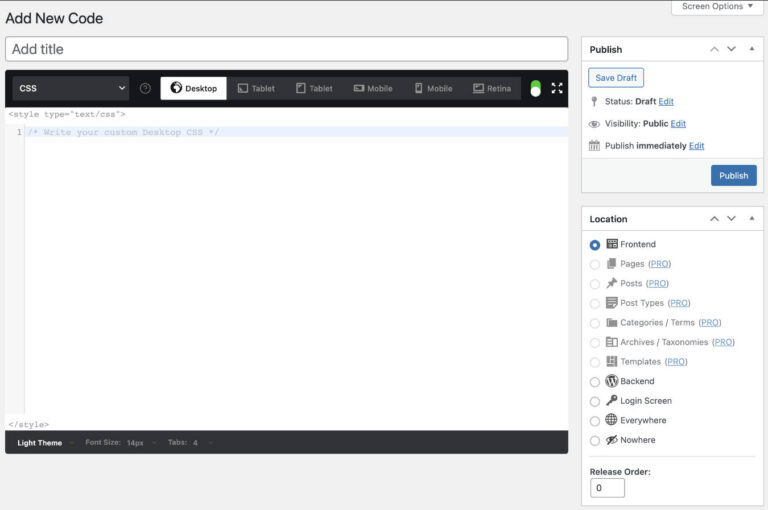
Not sure how well this plugin is supported any longer. An alternative is the Code Snippets plugin. With CodeKit – Custom Codes Editor one can add CSS, JavaScript, HTML, PHP…

There are various methods to add custom code such as CSS, JavaScript and PHP to your web site. To affect the web site functions and how the web site is…

One good way to find the correct CSS tag is to use the browser inspect properties.Find a section on the frontend of your site you want to take a closer…