Conditional logic is a paid add-on / Extension plugin for Ninja Forms.
After having installed and activated the extension / add-on. Find the form you plan to use it in.
Here is an example using conditional logic and how I added the fields and the logic.
I made a form containing:
Name, Email, Subject, Choose department (Select – drop down) with options.
Depending on the drop down choice. General Message, Customer service, Presale questions or Technical Questions. I also had four message Paragraph text fields which would reflect the department choice.

As I have installed the Conditional Logic add-on plugin and a new Conditional Logic section showed up in the Advanced section. Here is an example of conditional logic when Choose Department has been selected with the General Message option. Do (hide) Customer Service, Presale Questions and Technical Questions Hide Field. General Message Show Field. I had to add four condition groups. One for each department.
When user through the Choose Department drop down selects:
General a General Message Paragraph Text field will be seen. (Hide other message boxes.)
Customer Service a Customer Service Paragraph Text field will be seen. (Hide other message boxes.)
Presale a Presale Questions Paragraph Text field will be seen. (Hide other message boxes.)
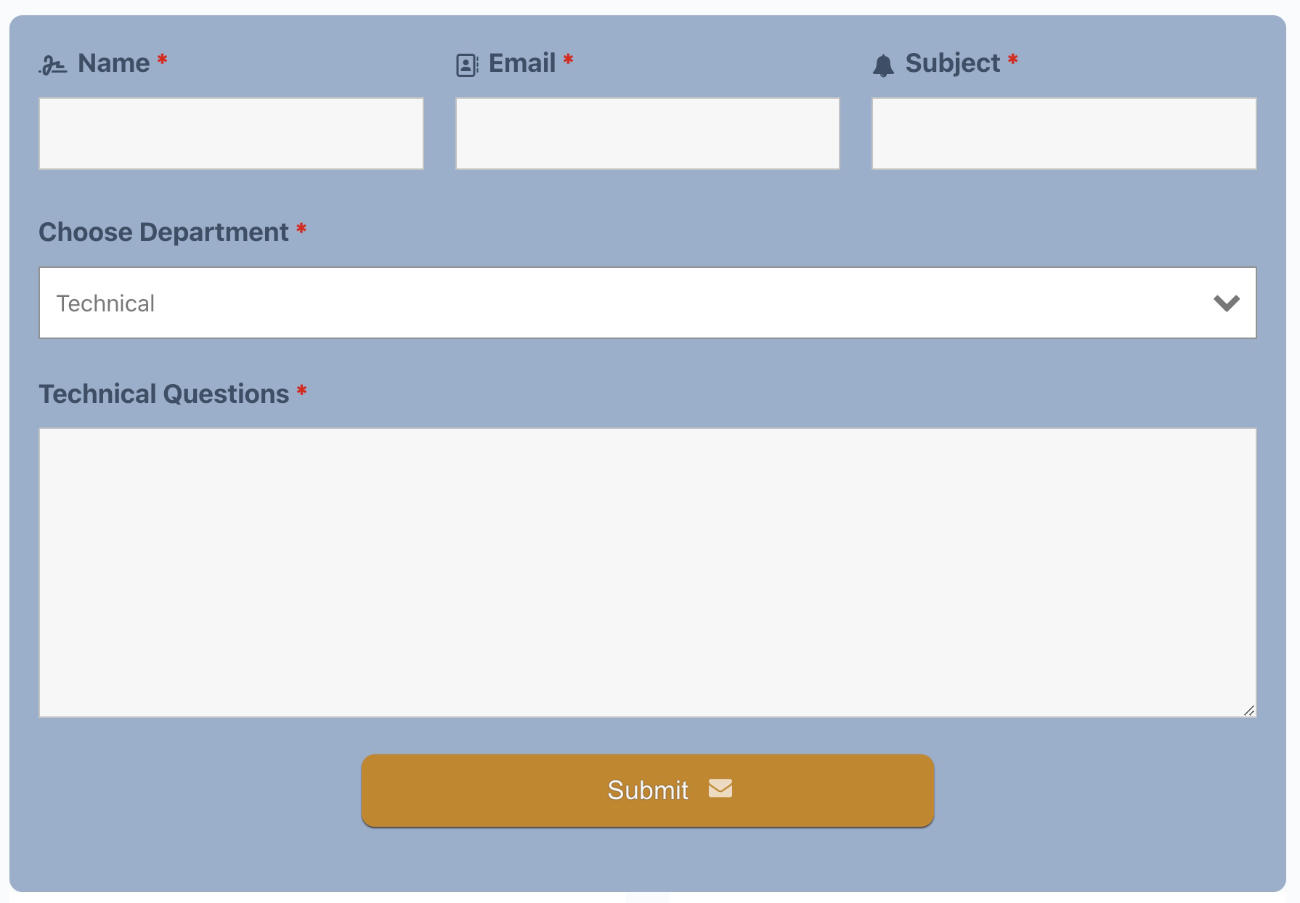
Technical a Technical Questions Paragraph Text field will be seen. (Hide other message boxes.)

Here is the result on the frontend:

Resource:
Ninja Forms conditional Logic documentation.
Conditional logic (affiliate link) is a paid add-on / Extension plugin for Ninja Forms.
This tutorial was originally written 22 November 2016.







