I decided to create a separate tutorial for adding a Continue Shopping button to multiple pages.
The following example uses the theme Twenty Twenty Two.
// Add continue shopping button to Single product page, Cart page and Checkout page.
/* Single product
https://www.businessbloomer.com/woocommerce-continue-shopping-button-single-product-page/
https://www.businessbloomer.com/woocommerce-visual-hook-guide-single-product-page/ */
add_action( 'woocommerce_after_add_to_cart_button', 'continue_shopping_button_to_single_product' );
function continue_shopping_button_to_single_product() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}
/* Cart
.https://wpbeaches.com/add-continue-shopping-button-woo-commerce-cart-page/
https://www.tychesoftwares.com/woocommerce-cart-page-hooks-visual-guide-with-code-examples/ */
add_action( 'woocommerce_cart_actions', 'continue_shopping_button_to_cart' );
function continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}
/* Checkout
.https://www.businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/
https://gist.github.com/bradleysa/7d1448253097784daf94 */
add_action( 'woocommerce_review_order_before_submit', 'continue_shopping_button_to_checkout' );
function continue_shopping_button_to_checkout() {
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo ' <a class="continue button" href="'.$shop_page_url.'">Continue Shopping</a>';
}The CSS:
a.button.continue {
background-color: var(--wp--preset--color--primary) !important;
padding: 0.8rem 1rem !important;
border: 2px solid #ebe9eb !important;
margin: 0;
color: #fff !important;
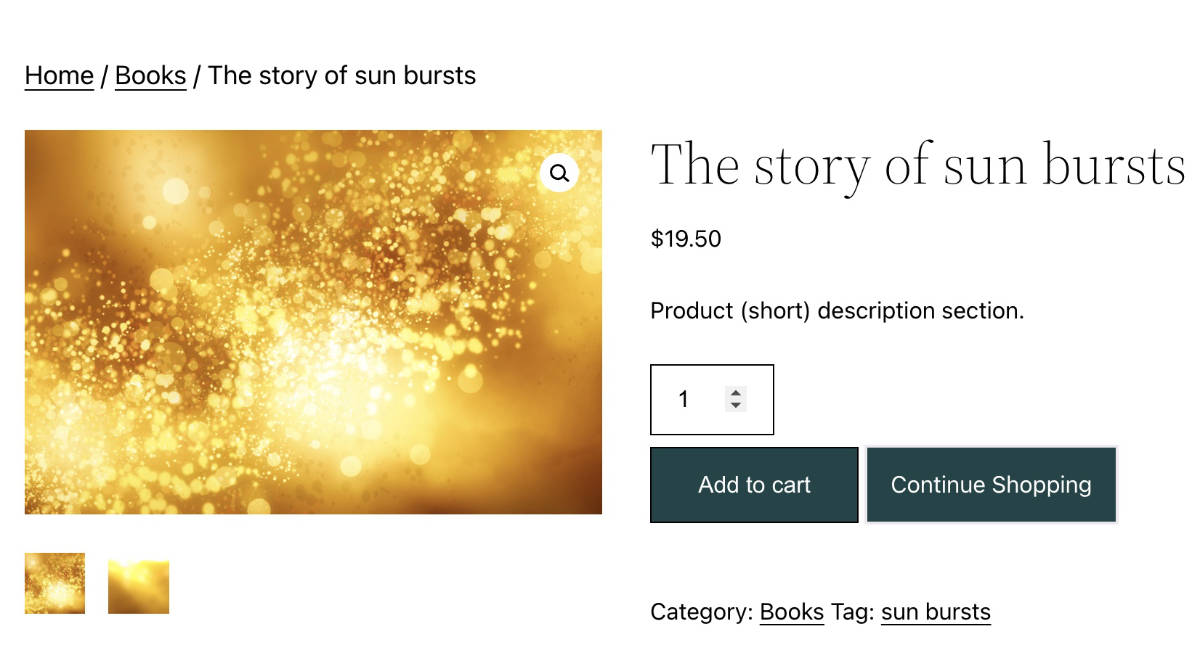
}Result: The Single Product page.

Result: The Cart page.

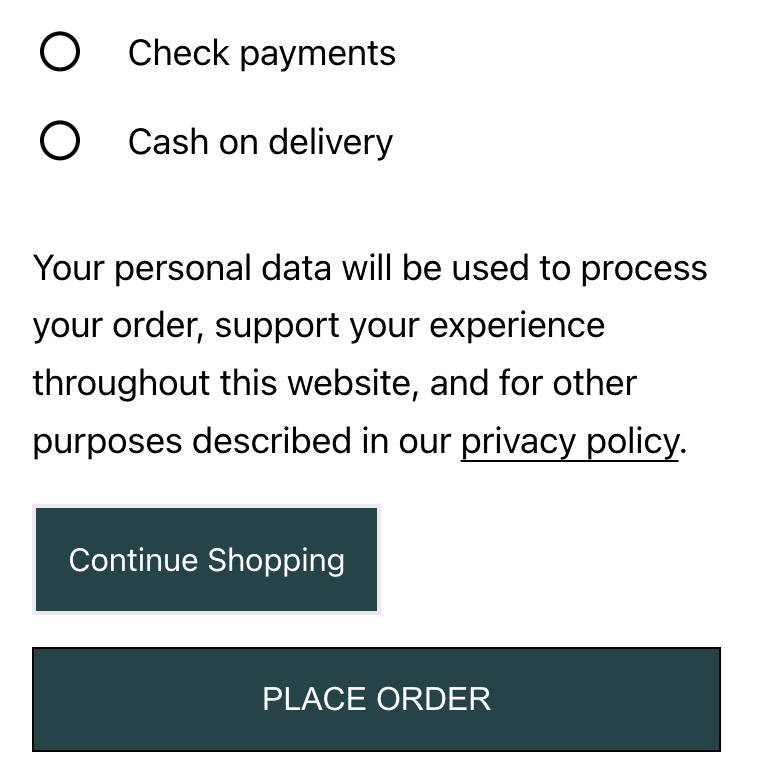
Result: The Checkout page.
Just above the Place order button I added the Continue Shopping button.

Resources used:
Single product page.
https://www.businessbloomer.com/woocommerce-continue-shopping-button-single-product-page/ https://www.businessbloomer.com/woocommerce-visual-hook-guide-single-product-page/
Cart page.
https://wpbeaches.com/add-continue-shopping-button-woo-commerce-cart-page/ https://www.tychesoftwares.com/woocommerce-cart-page-hooks-visual-guide-with-code-examples/
Checkout page.
https://www.businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/ https://gist.github.com/bradleysa/7d1448253097784daf94
Check the resources to learn how to adjust where on the page the Continue Shopping button can be located.







