How to use and display Advanced Custom Fields in a Genesis theme.
This is a somewhat technical tutorial on how to use Advanced custom fields. I keep text to a minimum.
Creating custom fields for your custom post type.
In my first tutorial I made a movie custom post type.
Since I am still at the experimental stage the tutorial in some ways reflects this.
In this post I am testing out Advanced Custom Fields plugin.
What I found difficult was to how to make the fields visible on my web site but after some searching I found information about how at the support forum at the web site: https://support.advancedcustomfields.com/forums/topic/using-acf-with-the-genesis-framework/#post-23796
I use the Genesis Framework but try out the code using any other theme as see if you can get it to work.
1- Install the Advanced Custom Fields plugin.
2- Go to Custom Fields -> Add New and create some custom fields.
Name your new field group.
Check the other options (if needed)
I did not add anything to these fields.
Click +Add Field.
Next screen:
Go through the options. Add:
Field Label
Field Name
Field Type
and whatever else you would like to add.
Add additional fields.
Next screen:
Add fields you need.
3- Go to your custom post type and check out the pages you made.
New fields should be added below the standard content creation area.
Fill out the information you want in each field.
Viewing the page the custom fields will not be visible. As some code is needed for them to be seen.
4- I made a single-movie.php containing the following code (since I use the Genesis Framework the code will be focused toward Genesis.) I saved it to the root folder of my child theme.
The single-movie.php defines what one movie page will look like. What is most important here is to display the Advanced Custom Fields meta boxes in the single movie page.
<?php
/**
* A copy of the the custom portfolio post type single post template belonging to the Executive Pro Theme.
*
* @author StudioPress
* @package Executive Pro
* @subpackage Customizations
*/
//* Force full width content layout
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
//* Removes the breadcrumb navigation
remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
//* Removes the post info function
remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
//* Removes the author box on single posts
remove_action( 'genesis_after_entry', 'genesis_do_author_box_single', 8 );
//* Removes the post meta function
remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
remove_action( 'genesis_loop', 'genesis_do_loop' );
add_action( 'genesis_loop', 'your_custom_loop' );
function your_custom_loop() { ?>
<article itemtype="https://schema.org/CreativeWork" itemscope="itemscope" class="post-<?php print $pageid; ?> page type-page status-publish entry">
<div class="entry-content" itemprop="text">
<div class="movie-content">
<?php if(have_posts()) : while(have_posts()) : the_post();
/* The following code displays the Advanced Custom Fields meta boxes */
echo '<div class="intro-tekst"> ' . get_field('intro_tekst') . ' </div>';
echo '<div class="images"> ' . get_field('images') . ' </div>';
echo '<div class="trailer"> ' . get_field('trailer') . ' </div>';
echo '<div class="teknisk-info"> ' . get_field('teknisk_info') . ' </div>';
echo '<div class="synopsis"> ' . get_field('synopsis') . ' </div>';
endwhile; endif;
?>
</div></div></article>
<?php }
genesis();Notice the code inside the article and article end tag. The get_field tag names. You will need to add your own and give them the name you use as field names.
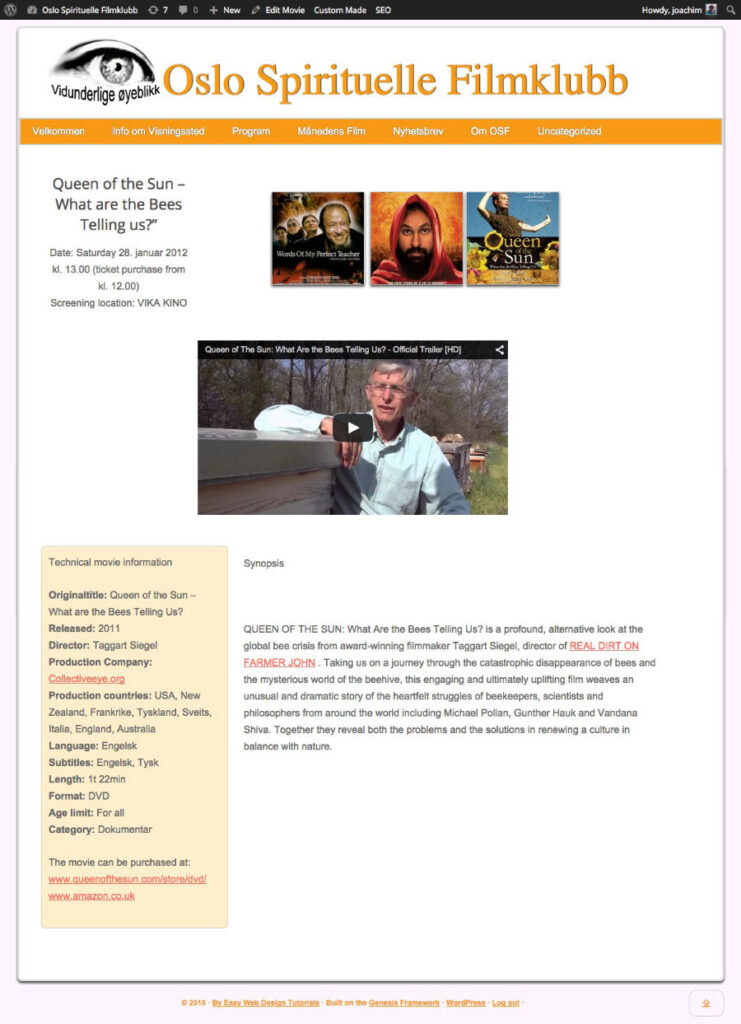
After having added the single-movie.php file and code my custom movie post with the new fields look like this (images are from various movies):

Moving the order of the get_fields inside the single-movie.php page effects the order of how these are seen on the custom page they are used on.
As you can see the page is pretty messy right now. But that can be cleaned up using CSS. The CSS I use for each field has the same name as the Field Name. Not sure if this is a good thing or not.
Here is some CSS as an example to get you started:
/* Single movie Custom meta boxes */
.single-movie .site-inner {
padding: 5px;
}
.single-movie .intro-tekst {
padding: 10px;
margin-bottom: 10px;
text-align: center;
width: 25%;
float: left;
}
.single-movie .trailer {
padding: 1px;
margin-bottom: 15px;
border: 0px solid #ccc;
float: left;
width: 100%;
}
/* Master Slider */
.ms-slide-vcbtn {
display: none;
}
.one-sixth {
width: 15%;
}
.single-movie .synopsis {
float: right;
padding: 10px;
margin: 5px;
width: 68%;
text-align: left;
}
.single-movie .teknisk-info {
float: left;
text-align: left;
width: 30%;
border: 1px solid #ccc;
border-radius: 7px;
padding: 12px;
margin: 0 0 15px 0;
background: #feeecc;
}
.single-movie .images {
margin: 40px 0 0 0;
width: 70%;
float: left;
}The above example uses a mix of Norwegian and English words. So when you think I misspelled something then it is likely just written in Norwegian (or it is just misspelled..:).
Right now I am thinking of testing out the Pods framework plugin. Pods – Custom Content Types and Fields. Using that instead of Advanced Custom Fields plugin.







