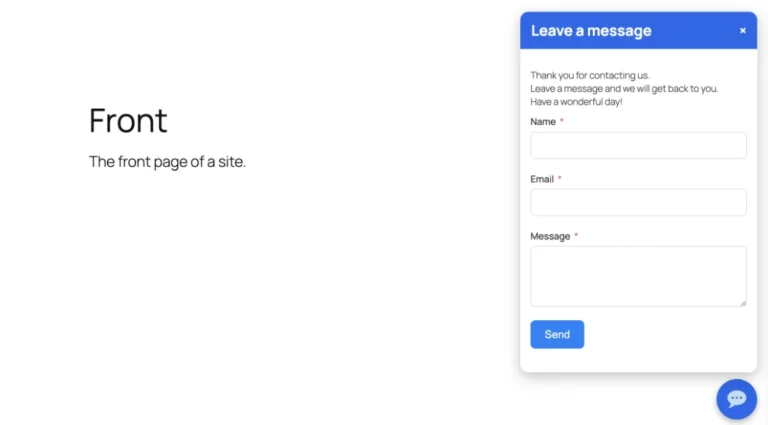
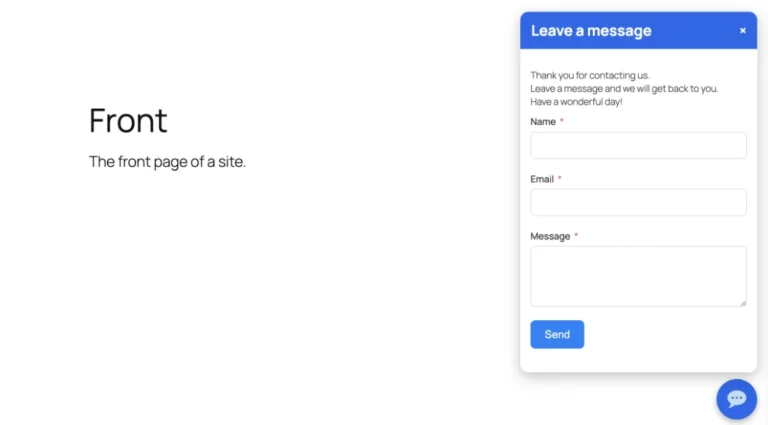
How to add a simple chat bubble with a contact form in WordPress

Do you want a chat bubble in WordPress but don’t need a full live chat service like Tawk.to or 3CX? Most chat plugins are either too complex, rely on third-party…
WordPress tutorials and more
WordPress tutorials and more

Do you want a chat bubble in WordPress but don’t need a full live chat service like Tawk.to or 3CX? Most chat plugins are either too complex, rely on third-party…

It can be stressful when locked out of WordPress - especially if you do not have access to the login credentials or no longer have access to the email addresses associated with the admin account.

Managing and backing up your WordPress media library can be tedious when files are spread across year/month folders. In this tutorial, you will learn how to export / download your entire media library as a single ZIP file, containing only the original images.

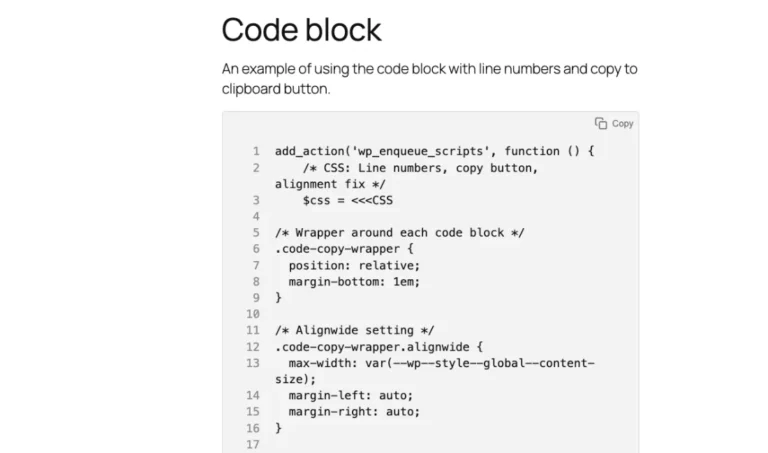
Add line numbers and a sticky copy-to-clipboard button to Gutenberg code blocks in WordPress — no extra plugins required. Works with normal, wide, and full-width layouts.

When I search for WordPress tutorials I will on occasion come over small pieces of code called snippets. These are short lines of PHP, CSS, JavaScript or HTML that add…

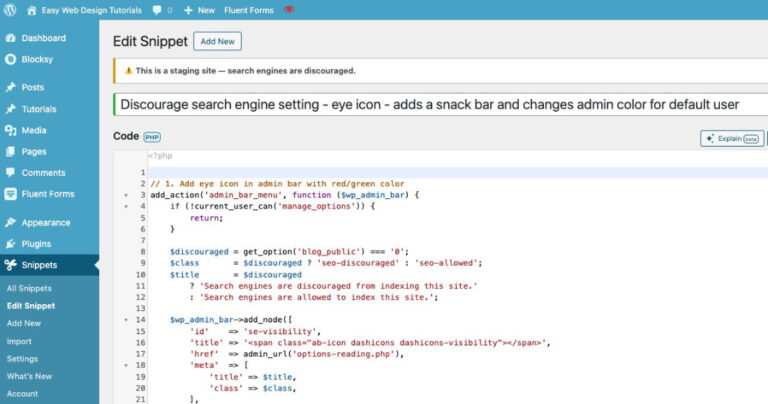
I have been using the Discourage Search Engines Notifier WordPress plugin on a lot of sites. I wanted to extend it, so that is what I did. I went to…

With the help of ChatGPT. I began exploring how to switch product image on hover. I had to share that I was using Full Site Editing, the theme Twenty Twenty…

How to attach a file to a WooCommerce order email. I went searching online as I had to include an pdf document into the order email. I found what I…

I will show how to install WordPress manually with the help of cPanel. This would most likely be similar even if your not using cPanel.

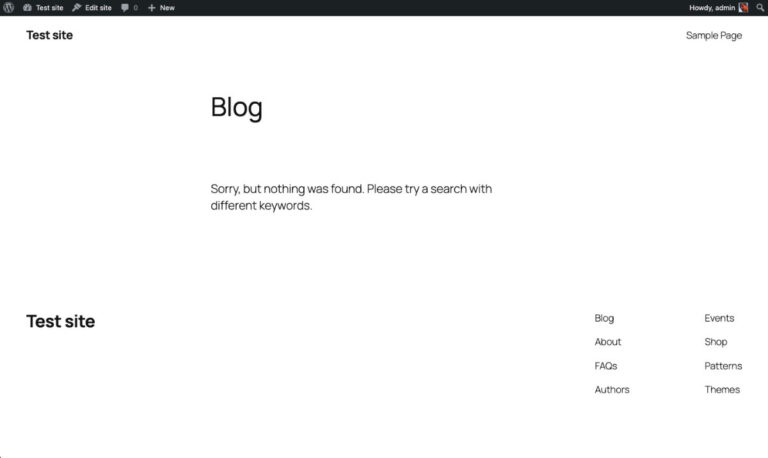
An overview of what WordPress looks like and of the different screens one can see in the administrator area one uses to create and modify a web site.

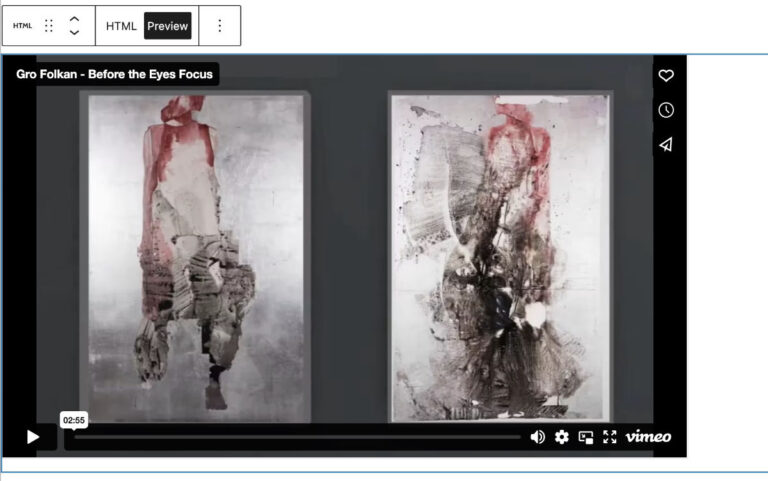
One can embed a Vimeo video into WordPress using the standard embed link. In the Vimeo dashboard channel one selects the video and clicks the Embed tab and clicks the…

To whom goes the comment moderation emails go to? It can be tricky as only the site admin – WP backend: Settings -> General -> “Administration Email Address” will receive…

A WordPress database will over time become more and more bloated, as it becomes filled with various information / entries. From posts, comments, users, themes, plugins and more. Too often…

A moment ago a client web site was down. Showing only a white screen with a 500 Internal Server error text. Seeing a white screen with an error message can…

In WordPress we can manually add code to the header or footer of a web site using the following example. An example of adding a Google tag to the head…

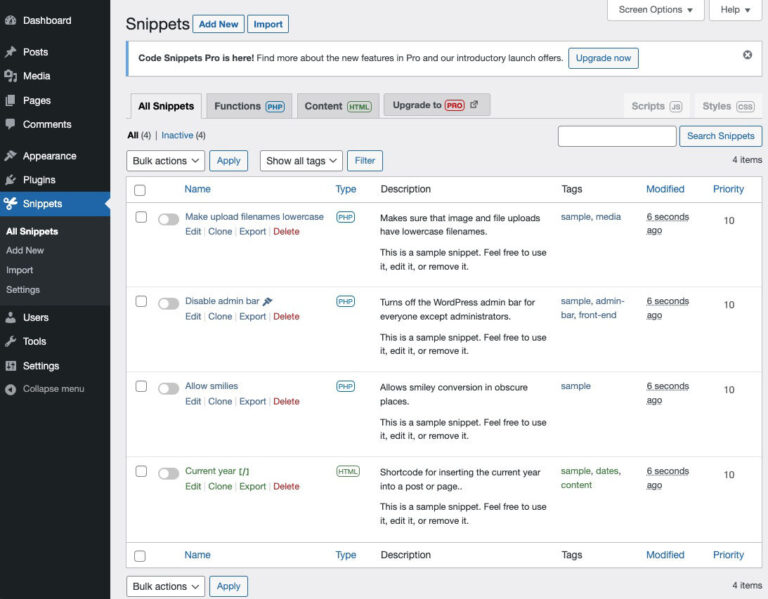
Code Snippets plugin overview.How I use Code Snippets.Code snippets in the cloud.Code Snippets Pro. A code snippet is a piece of code one usually adds to the child theme functions.php…

How to join WordPress on Slack This is a summary of how to join WordPress on Slack called Making WordPress. It is used as a communication tool for contributing to…

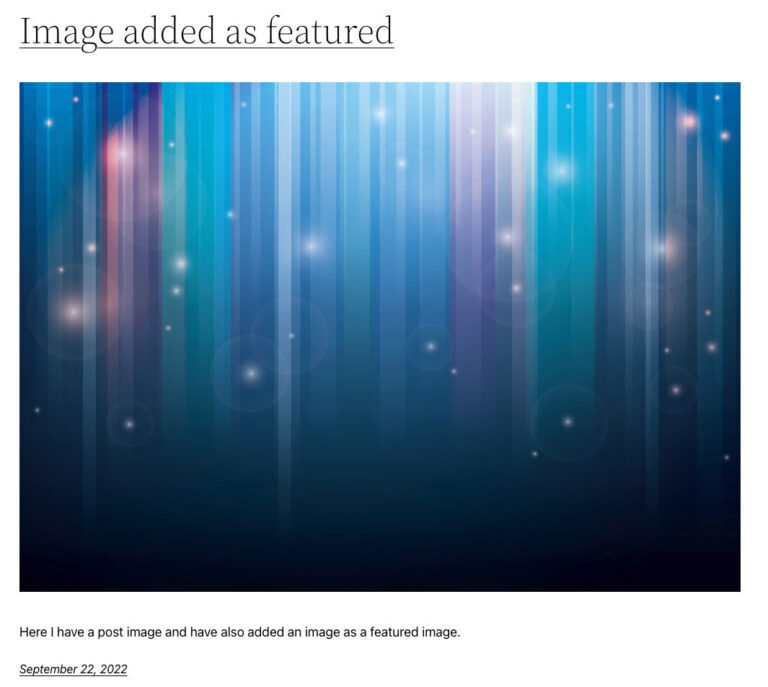
Here are various ways to add a featured image. I am showing examples with setting the same image for all featured images, taking the first image in the post content…

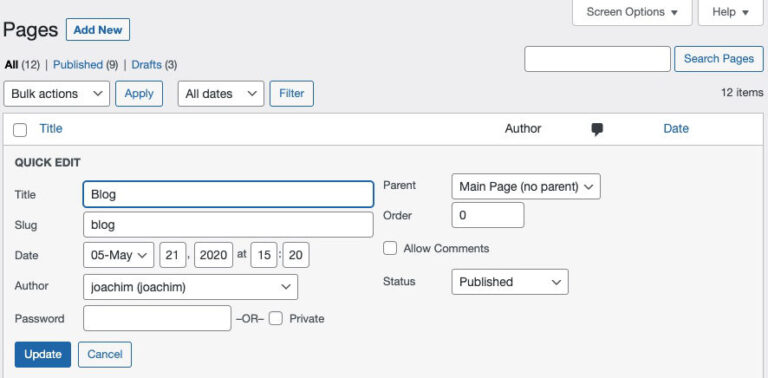
Currently the default method to rearrange WordPress pages or posts is to go to All Posts / All Pages. Click “Quick Edit” of the page/post you would like to have…

One can duplicate a post or page or custom posts using a plugin or inserting code (snippet) into the child theme functions file or a code snippet plugin. Code snippet…

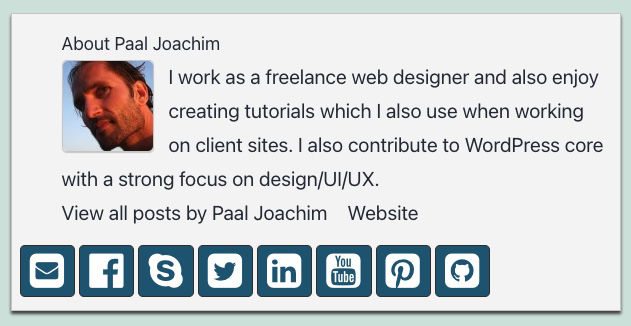
The following uses code to create your own author biography box. It includes adding additional social media to the profile screen as well as creating your own custom author box…

It is possible to Import and export content from one WordPress site to another. Exporting content Go to Tools -> Export.Select the content to be exported.All content, Posts, Pages or…
How to add your own avatar to the discussion settings screen in WordPress. One can add an avatar I called “Golden Globe” to the list at the bottom of the…

Site helper tools can be many things. I decided to focus this tutorial on Site staging sites and ways to detect with a site is made with WordPress or not.…

The site Header and all the content begins on the bottom of the page. To see more one scrolls and the content is lifted up into view.Here is an example…

Using the default theme Twenty Twenty One as an example when creating a sticky footer. Right click the footer area. Look for the id colophon and class site-footer in the…

Sometimes we want an area of the page to be fixed or stick to the page. Sections: A sticky top Navigation menu.A sticky header. Adding a sticky Navigation menu. An…

Using a code snippet to clean up filenames. Gradually adjustments are made in WordPress so that non English characters from file names are sanitized (changed to English characters) when these…

The result of adding custom code and CSS. I enqueued (fetched) the theme stylesheet in this code. It should be added to the functions file of the child theme or…

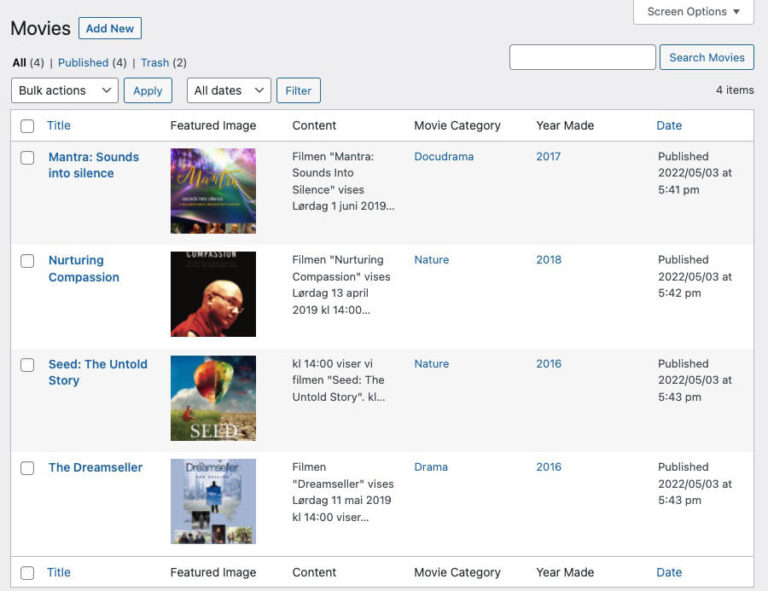
I will be showing how to adjust the All Posts / All Pages / all Custom Post Type screen. To include additional columns and modify the current ones listed. I…

The following shows code to add a custom post type (CPT). I would suggest using CPTUI plugin or the Pods plugin. I have used both and it makes it easier…

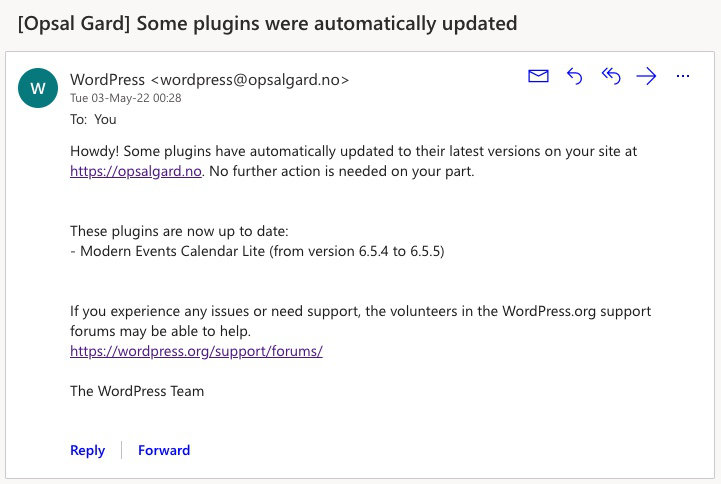
The following code shows to disable automatic update plugin emails on success. One can get a lot of emails when the Enable plugin auto-updates is turned on. Here is code…

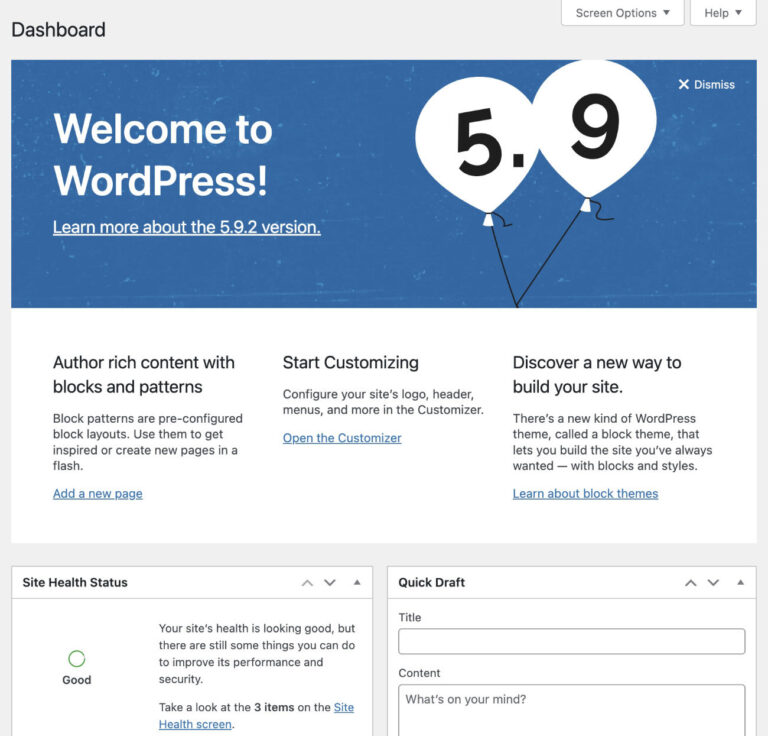
Here is the default Dashboard panel seen in WordPress 5.9. Remove default Dashboard Widgets Removing all the dashboard widgets. The result of removing all the Dashboard widgets. Dashboard Widgets –…

How to modify the top admin toolbar menu in WordPress. The following approach uses code to be added to a custom plugin, a core snippet plugin or in a child…

Looking closer at the various user roles in WordPress, as well as creating a custom user role.

Clone the administrator user role.Reorder the left WP admin menu. Clone the administrator user role When we need a new administrator user role. Create a new role by adding the…

Sometimes plugins or themes updates fail and one is left with a non working web site. What is also called a fatal error. There are multiple approaches to try out…

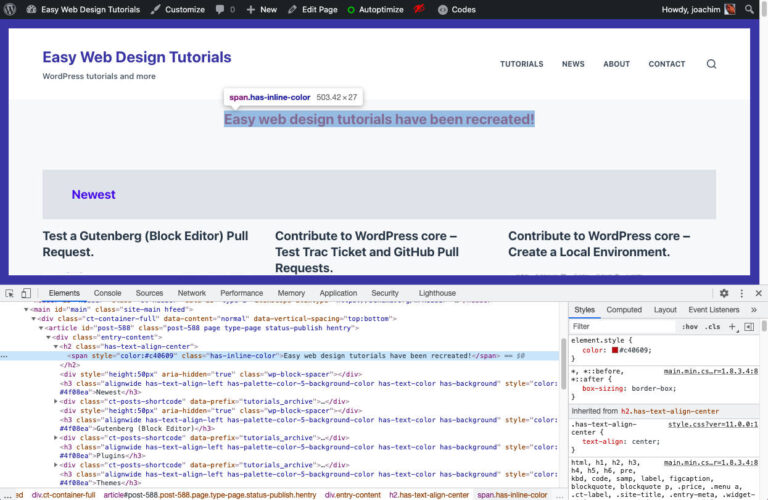
https://www.easywebdesigntutorials.com/wp-admin/post.php?post=1218&action=edit There is a way to modify the CSS of any web site, but just visiting it and right clicking inside the browser to select Inspect (Element). I have right…

Going to a BuddyPress members page will show all registered users including the Administrators. We might want to remove/hide the administrator users from the members page. To only show subscribers…

The following code snippets will redirect a not logged in users when they click a BuddyPress or a bbPress link. There is some variation between these depending on what you…

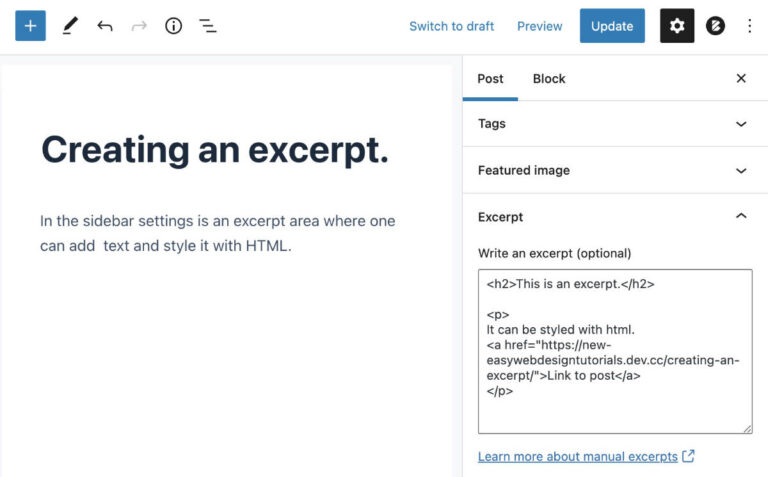
Create and style the Excerpt in the Block Editor (Gutenberg). Go to a post and in the right sidebar settings area of the document (Post). Notice the Excerpt area.Here I…

Do please help me adjust or improve the below lightbox codes. Thank you very much!Here are the lightboxes I have added to this tutorial. ColorboxLightbox 2Fancybox 3Fancybox 4 (not yet…

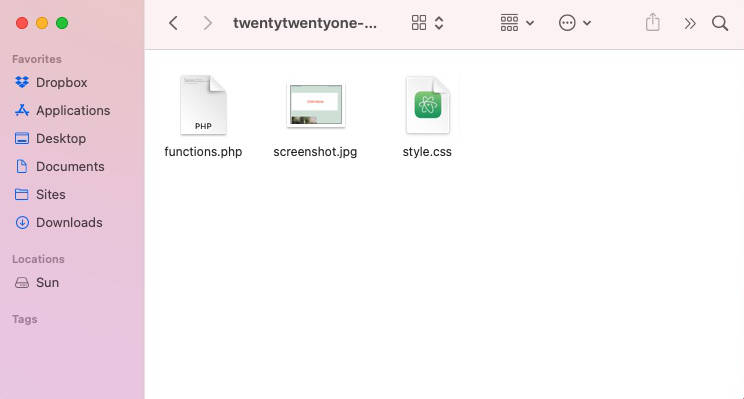
I will show how to create a child theme and why we use it. We mainly create a child theme to avoid the theme being overwritten when the parent theme…

The WordPress configuration file is located in the root of your WordPress file directory and contains the website’s base configuration details, such as database connection information. All code is to…

Here are various WordPress developer resources that I find useful. Let me know of other resources I should add to the list. The WordPress Codex – “the online manual for…

I am adding various resources within design, user interface, user experience and more that I find useful. Do also let me know of other resources I should add to the…

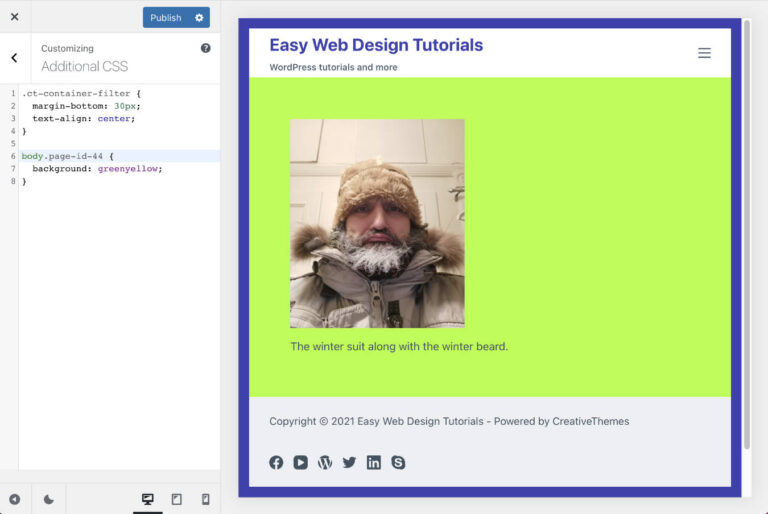
The more in depth customization tutorial is located here: Customize CSS to Style your Site. The below is the shorter tutorial. Sometimes I just want to make a change to…

Sometimes we need to use conditions in the code.Here are some conditional examples using the now expired Beans WordPress Framework. Here is a link to my Beans tutorial website. (Not…

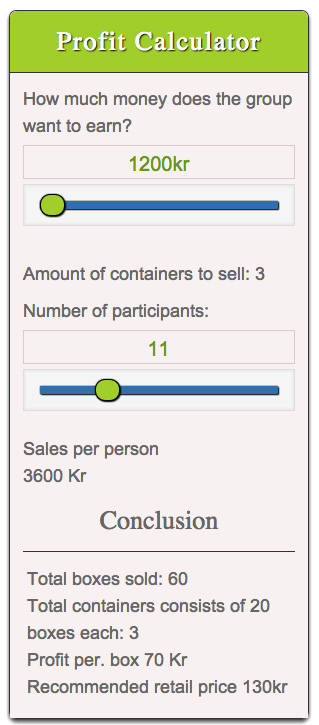
How to add and use JS scripts in WordPress. A client who has the web site celias.no gave me the task of adding a calculator to her WordPress website. The calculator…

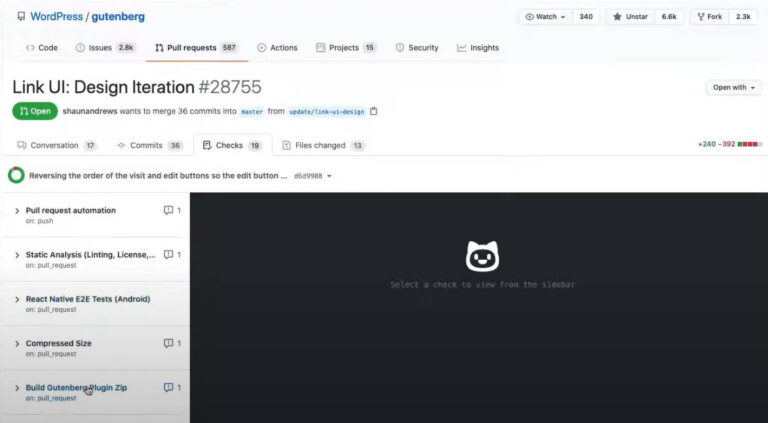
Test out a new Gutenberg feature before it has been added to the plugin. Testing a Pull Request (PR) gives us a chance to give feedback before the feature is…

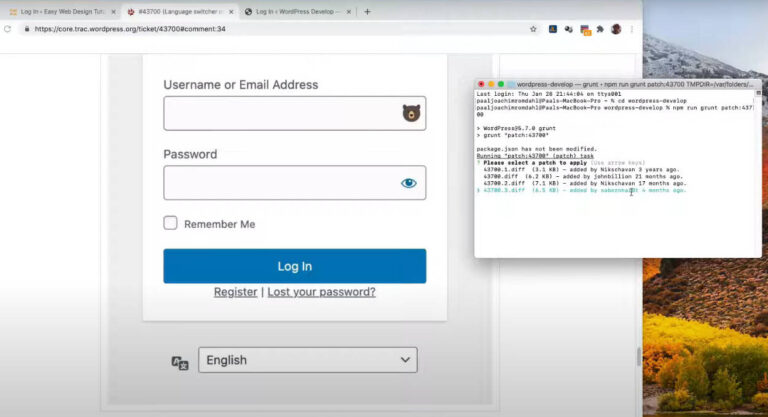
NB! Needs an update! How to test a Trac ticket and Github PR. Further down this page are instructions for testing a default WordPress theme from 2019, 2020 and 2021.…

NB! Needs an update! Description To start contributing to the WordPress core codebase, you will need to set up a local development environment. This environment consists of everything necessary to…

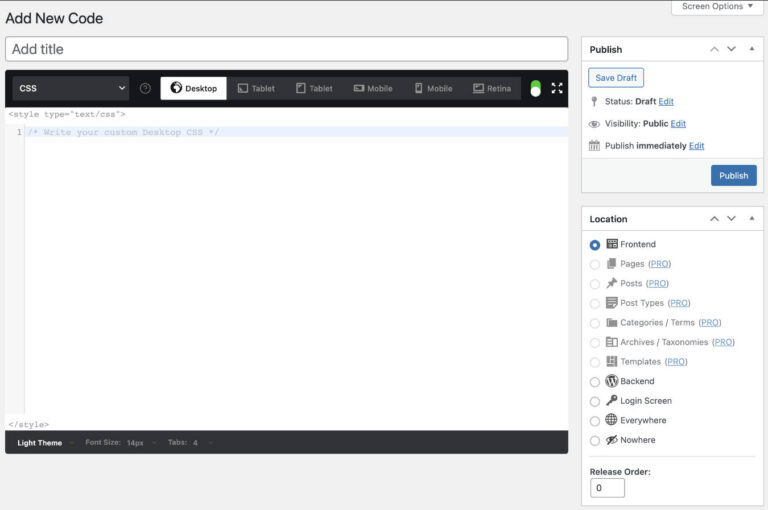
Not sure how well this plugin is supported any longer. An alternative is the Code Snippets plugin. With CodeKit – Custom Codes Editor one can add CSS, JavaScript, HTML, PHP…

There are various methods to add custom code such as CSS, JavaScript and PHP to your web site. To affect the web site functions and how the web site is…

One good way to find the correct CSS tag is to use the browser inspect properties.Find a section on the frontend of your site you want to take a closer…

Copyright information Most often we add some copyright information at the bottom of the page that says something about year, made by, made with and perhaps a link to the…

I found code to immediately show CSS site changes on the frontend. I have many times become very frustrated when I adjusted some CSS and could not immediately see the…

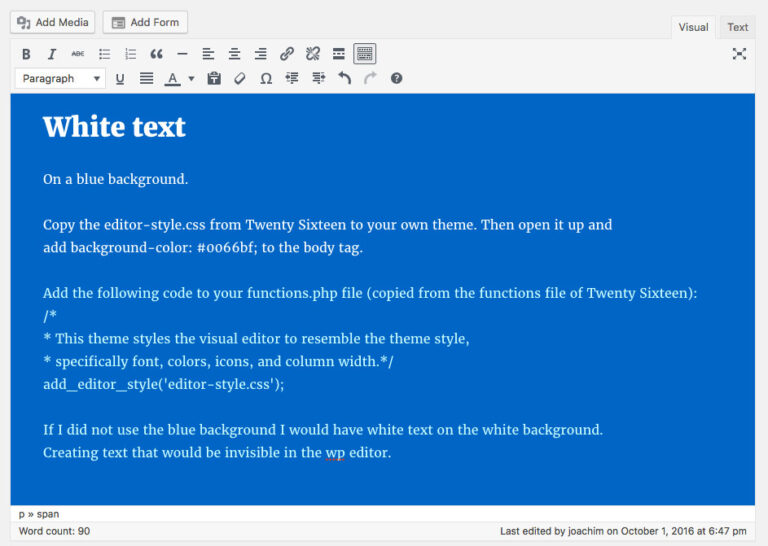
Add your own editor style We can style the content creation area inside the backend post or page creation screen by using add editor style code. The following code uses…

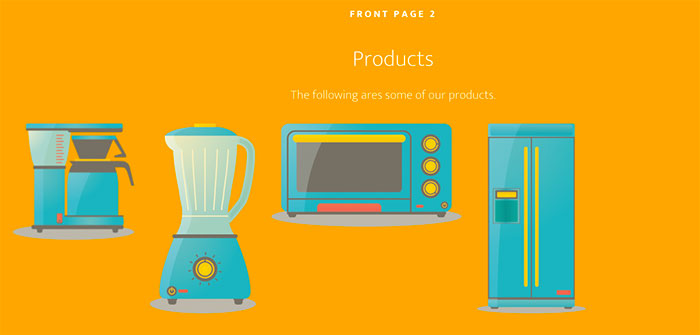
Creating parallax effects when scrolling with WordPress A static jpg showing 4 product images. These can be animated. I am using two files. One to create the main animation effects (Waypoints)…

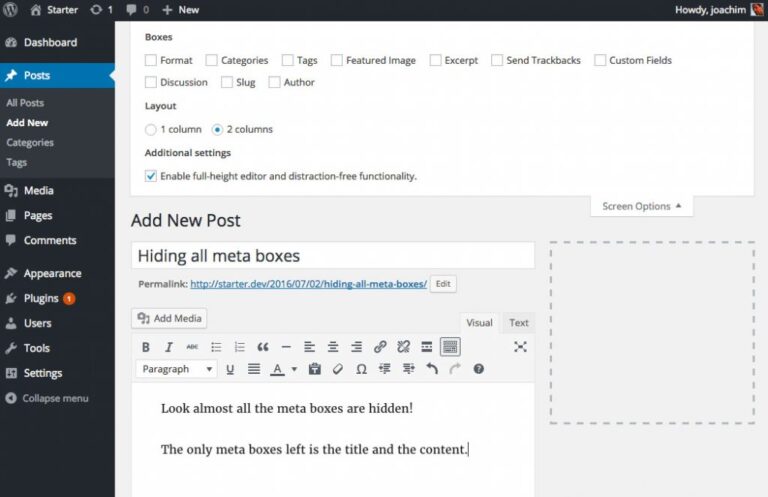
How to hide the meta boxes …..but still having them accessible through the Screen Options tab. I was wondering how to hide specific meta boxes in the post screen as…

I am for now reposting the tutorial I made 2 July 1016. (Adding the original date to this tutorial.)I assume this can at a later time be updated to show…

Further below I will also show a responsive iFrame Embed. The default view of a Youtube url embeded into a post or page: I am using the intro to Duplicator Pro as…

A Page template is a way to style a page in an unique way to create another type of style that is different from other pages. It is located to…

Download Mamp & Mamp Pro. Use MAMP to create a local (offline) site. I use MAMP to create a local development site and when I am ready to place it online…

Collapse O Matic WordPress Plugin tutorial A fairly easy to use Accordion. To open and close showing and hiding content.